こんにちは、ナカニシです。
この記事ではワードプレスで記事を投稿するときの方法やスマホで投稿したいときにはどのようにすればいいかなどをまとめています。
見出しや画像を入れつつ記事を整えていく方法を覚えて、あなたの思う通りに記事を作成していくやり方を見つけていってくださいね^^
- ワードプレスの基本的なページの仕様
- ワードプレスの基本的な投稿方法
- 文字装飾や画像挿入、リンクの貼り方など、どんなテーマを使っていても使い方が共通している操作面
ワードプレスでのページ作成
ワードプレスでページを作る場合は
- 投稿
- 固定ページ
の2種類のページ作成方法があります。
投稿
投稿ページは主にブログ投稿に使用します。
新着記事として新しい投稿がトップに表示されます。投稿では【カテゴリー】を指定することができ、より情報を見やすく整理することができます。
固定ページ
固定ページは主に情報の動きの少ないページを作成する場合に使用します。
例)プロフィール・会社概要・お問い合わせ・プライバシーポリシー・サービス案内・メニューなど
新着記事などに表示されることはありません。固定ページをサイト上に表示させるには【メニュー】や【ウェジェット】などを使って、表示する設定をする必要があります。
 ナカニシキョウ
ナカニシキョウ【投稿】も【固定ページ】も記事編集画面の操作はそこまで変わりませんので、今回の記事で操作面を確認してみてくださいね
ブロックエディタ


ワードプレスの記事編集画面は「ブロックエディタ」と言われる入力画面になります。
文章や画像、その他記事内に記載していくコンテンツを【ブロック】としてとらえ、【ブロック】いくつもつなげていくイメージで記事を作成していきます。
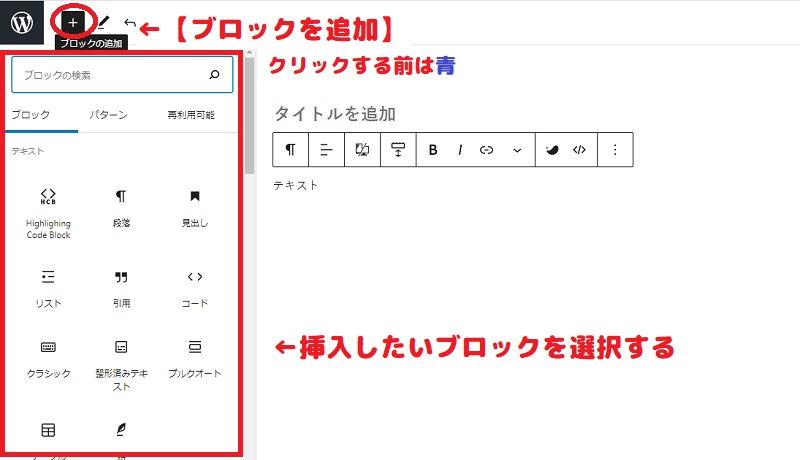
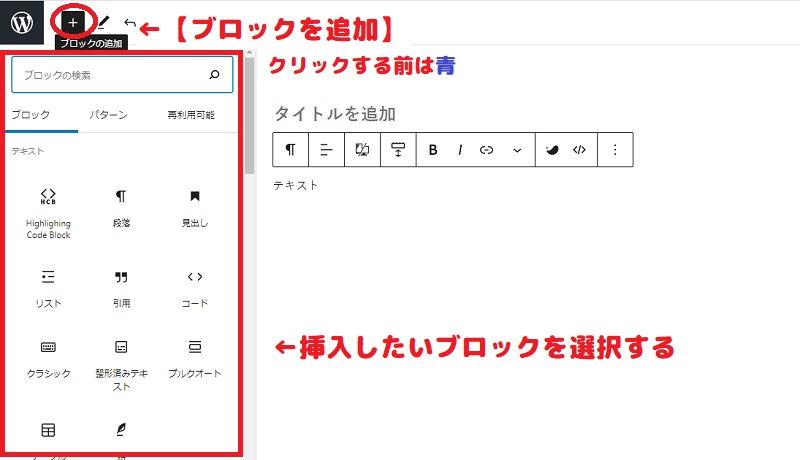
ブロックを追加したい場合は、左上の【ブロックを追加】マークをクリックして、入れたいブロックを選択します。


クラシックエディタ


以前は「クラシックエディタ」と言う入力画面が主流でした。「クラシックエディタ」はwordや無料ブログサービスで使われているのような入力画面です。
ワードプレスでは現在は「ブロックエディタ」が主流なので、「クラシックエディタ」を使う場合はプラグイン「クラシックエディタ」を導入しないといけません。
ただ、「クラシックエディタ」のプラグインも2021年でサポートが終了すると言われており、これからワードプレスを始めるなら「ブロックエディタ」を使いこなせるようになった方が良いですね。
ワードプレスでの投稿方法
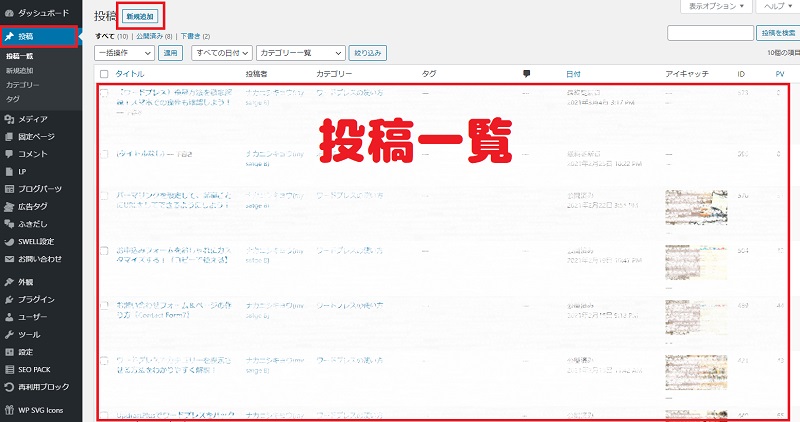
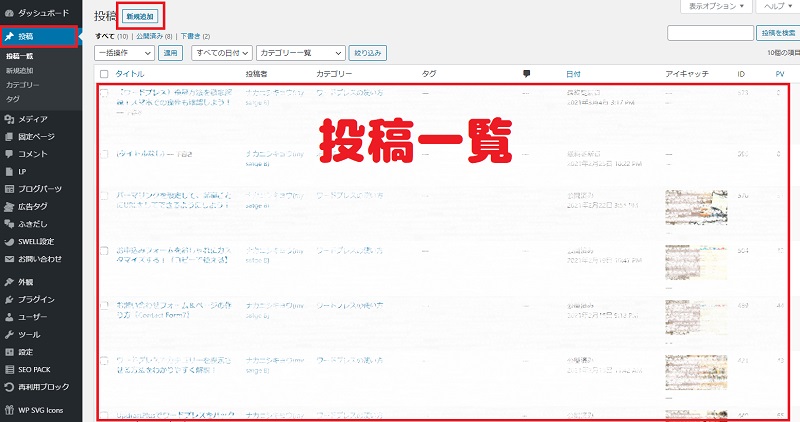
ワードプレスで記事の投稿をする際は【ダッシュボード】>【投稿】から行います。


【投稿】をクリックすると【投稿一覧】ページに行き、今までの投稿が一覧で確認できます。
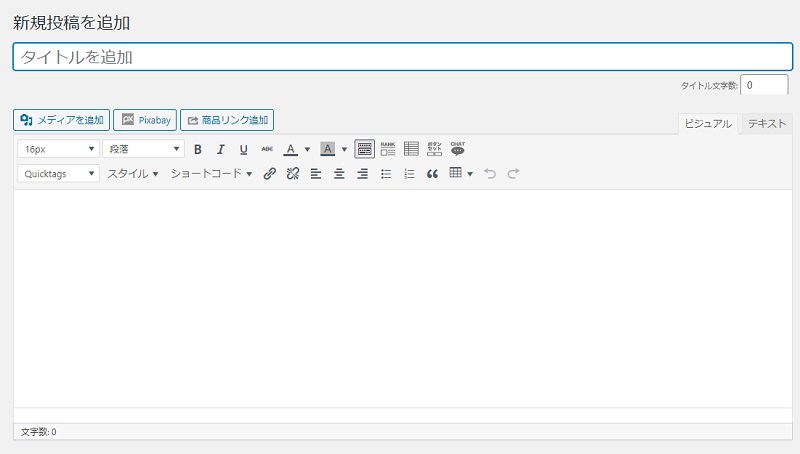
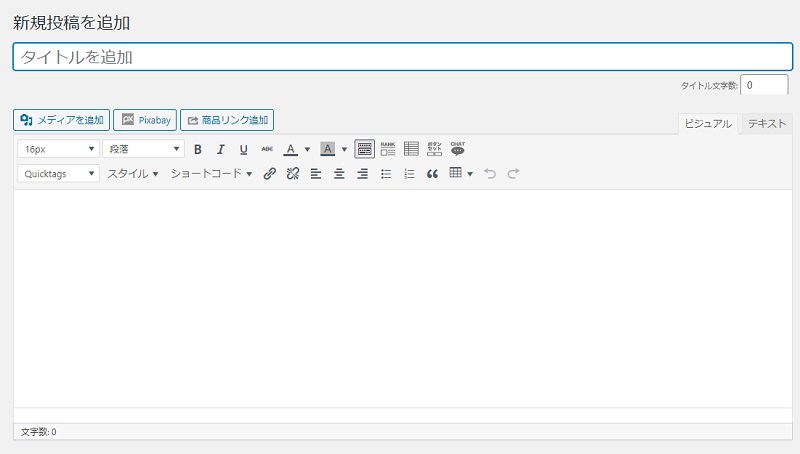
上にある【新規追加】のボタンをクリックすると、新しく投稿する記事編集ページに行くことができます。
タイトルを追加


「タイトルを追加」の部分に文章を入れると、記事のタイトルになります。
タイトルを入力してそのまま【エンターキー】を押すと、記事の本文を書き始めることができます。
文章を書く
投稿画面で文章を入力していくなら、カーソルが点滅している状態でそのまま文章を入力するとOKです。
【段落】と言うブロックになっていて、テキストを入力することができます。
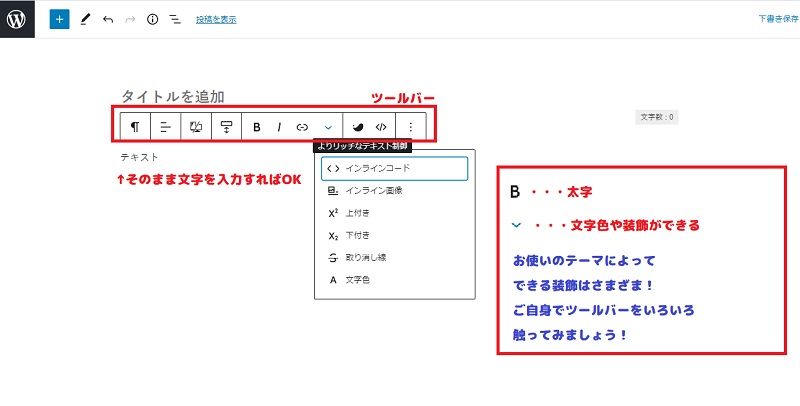
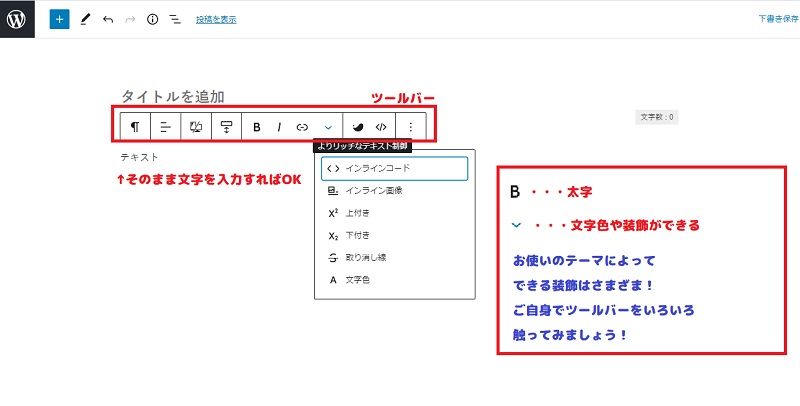
【段落】ブロックで文字を入力しているとブロック上部に「ツールバー」が出てきます。


このツールバーから文字の装飾をすることができます。
太字は「B」
文字に色をつけたい場合は「下矢印」をクリックすると「文字色」を選択でき、選択している部分の文字色を指定できます。
他にも使用しているワードプレステーマによっては
- 選択している部分だけ文字を大きくする
- マーカー線を引く
などの装飾をすることができます。



まずは文章を入力してみて、ツールバーをいろいろ触ってみてくださいね^^
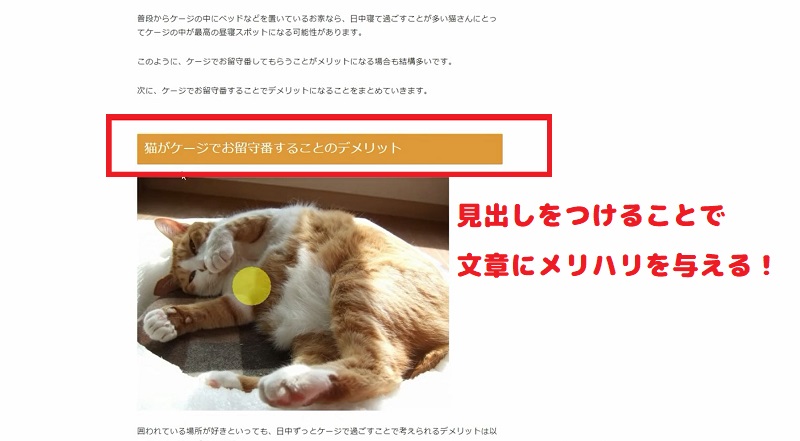
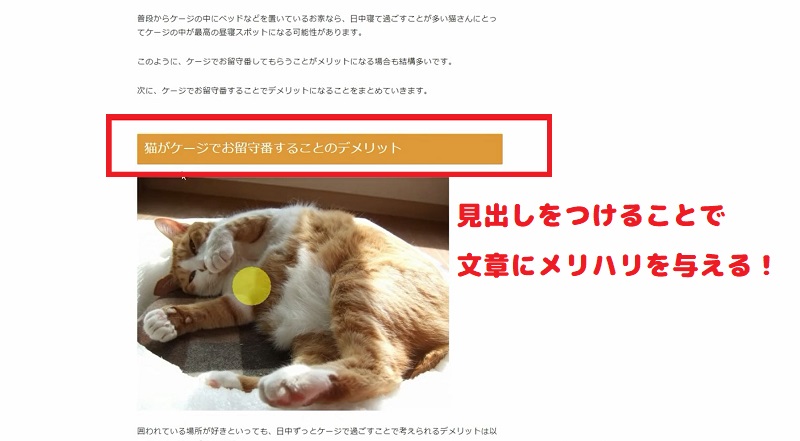
見出しをつける


文章を書いていくなら【見出し】つけて表題を目立たせることで文章にメリハリをつけることができます。
【見出し】をつけるには
- 文章を入力し、段落のツールバーの一番左のマークから【見出し】に変換する
- 【ブロックを追加】>【見出し】を選択して、見出しにする文章を入力する
のやり方があります。
あなたの記事作成方法に合わせてやってみてください。
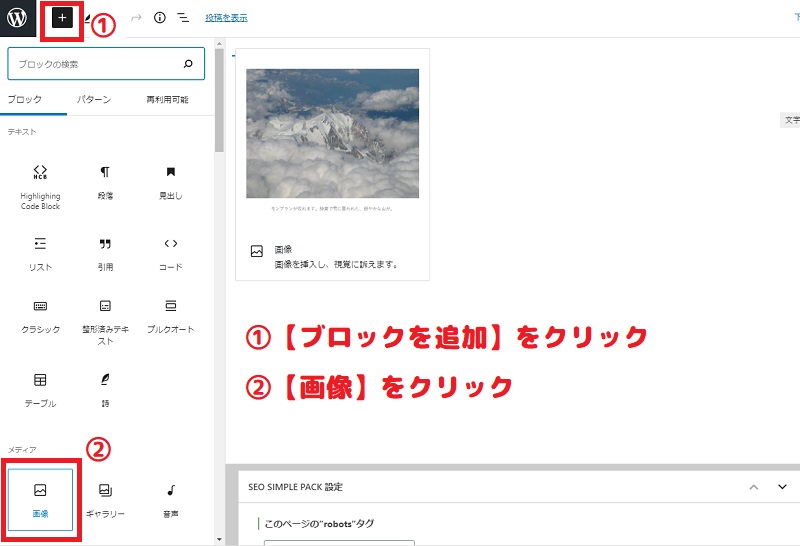
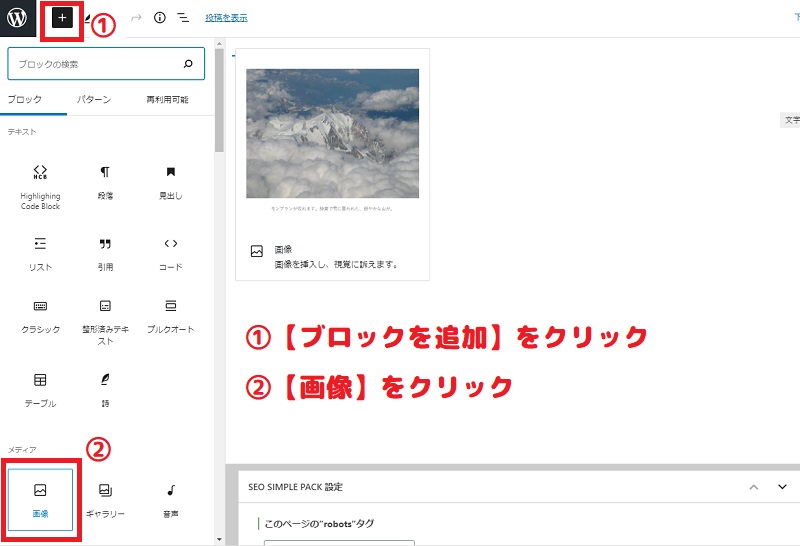
画像の入れ方
記事(ページ)内に画像を入れたいときは、
【ブロックの追加】>【画像】をクリックします。


すると記事内に「画像のブロック」が挿入されます。
- アップロード…PCに入っている画像をワードプレスにアップロードします。
- メディアライブラリ…ワードプレスにアップロードされた画像の一覧に行きます。
アップロードした画像はメディアライブラリに入るので、そこから使いたい画像を選択して使用します。
一応ワードプレス上でもサイズの調整などは可能ですが、私のおすすめはアップロードする前にサイズを調整してからアップロードすること。
カメラやスマホで撮影したままの画像ってめちゃくちゃサイズが大きいし、データの容量も重いです。
そのままワードプレスにアップしてしまうとサーバーの容量を食ってしまうし、ホームページの表示速度に影響が出る可能性があります。
なのでアップする前にリサイズしておきましょう。
WindowsやMACに標準で入っている画像編集ソフトでも簡単なリサイズなどは可能です!


インターネット上で使える無料の画像編集ツールCANVAも使いやすくておすすめですよ^^
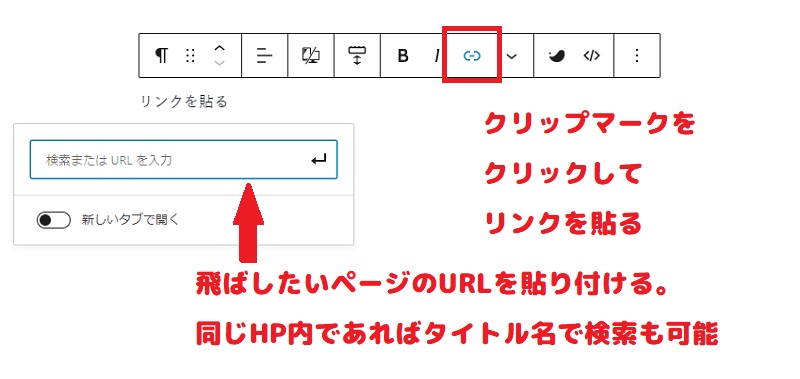
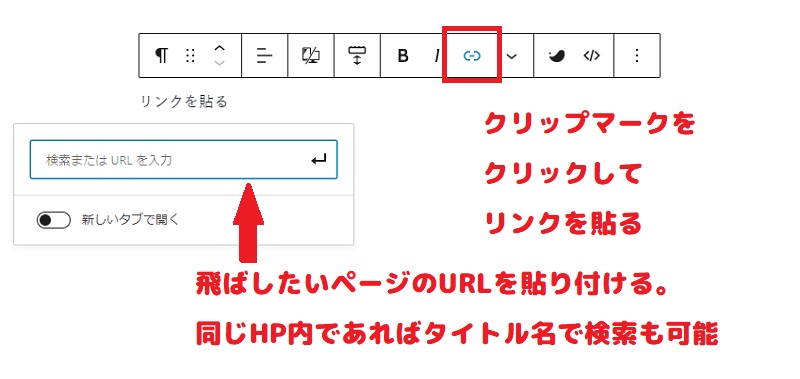
テキストや画像にリンクを貼る
入力した文章や画像に別のページへ飛ばすためのリンクを貼りたい場合は、文章や画像をクリックした状態で出てくるツールバーの中にある「クリップマーク」をクリックします。


すると、URLを入力できる窓が出てくるので、飛ばしたいページのURLを貼りましょう。
同じホームページ内の記事であれば記事タイトルを入力することで記事を検索してくれます。
リンクボタンを作る


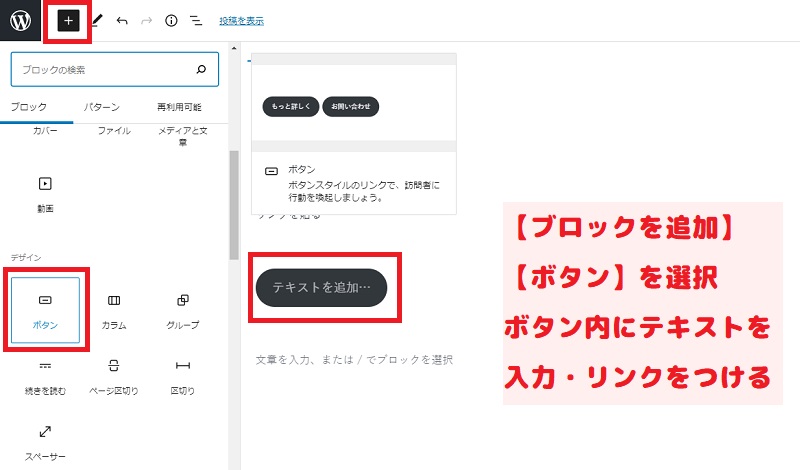
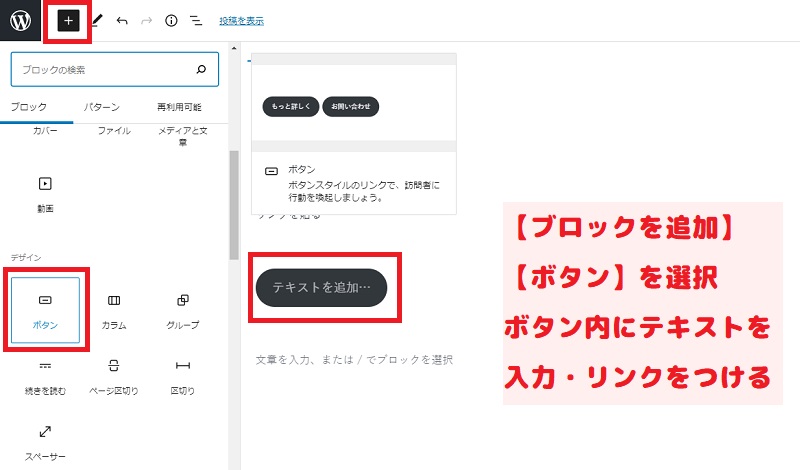
ワードプレスではリンクのボタンも簡単に作ることができます。
【ブロックを追加】>【ボタン】を選択すると、記事編集エリアにボタンが追加されます。
ボタンに表示させたい文言とリンク先のURLを入力すればOKです。
色変更なども右側のメニューでおこなえますよ^^
箇条書き(リスト)を作る


テキストを箇条書きにしたい場合は、「・(中黒)」で行を分けて書くよりも「箇条書きブロック」を使いましょう。
インターネット上のテキストは「HTML」という言語を使って表現されています。
「・」で箇条書きにすると、人間の私たちの目には「箇条書き」に見えるのですが、「HTML」上では箇条書きとして認識されていないんですね。
「箇条書きブロック」を使えば「HTML」上でもしっかり「箇条書き(リスト)表記している」ことになります。
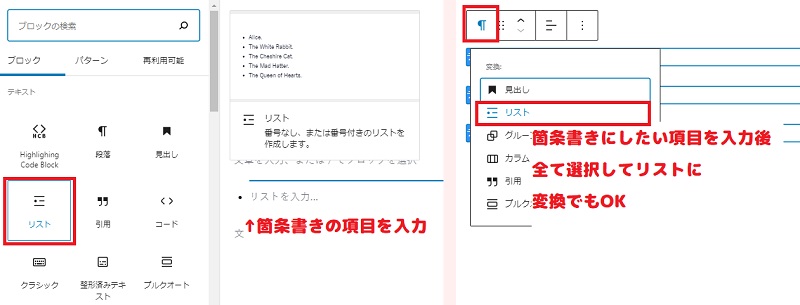
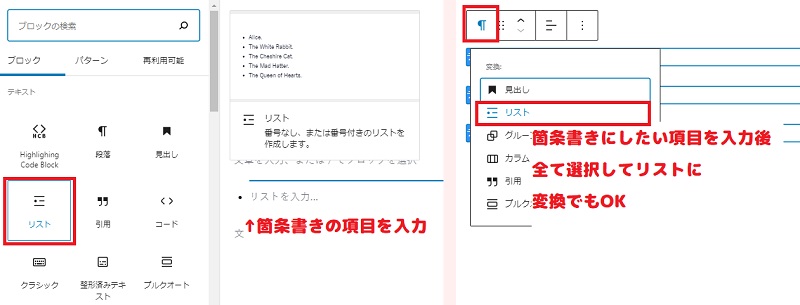
【ブロックを追加】から【リスト】を選択すると、「・」がついた箇条書きを書くことができます。
先にテキストを箇条書きにしたい行数分入力して、そのブロックをすべて選択し「ツールバー」の一番左の「Pの反対マーク」をクリックして「リスト」に変換することでも箇条書きを作ることができます。
投稿を確認する(プレビュー)


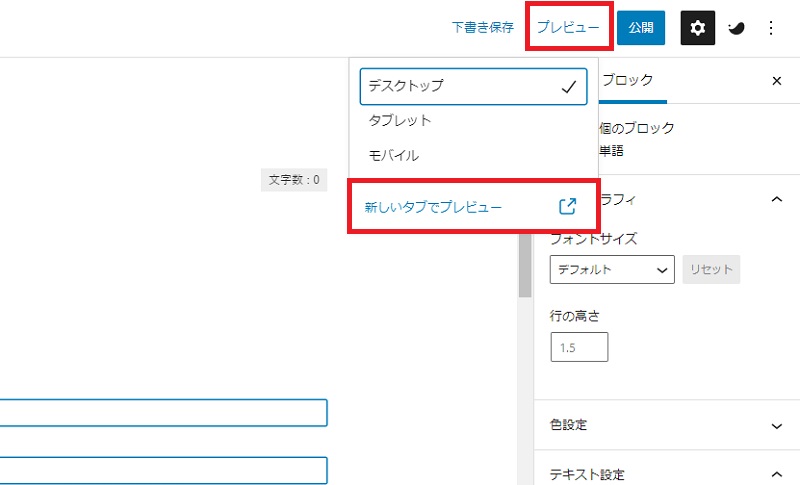
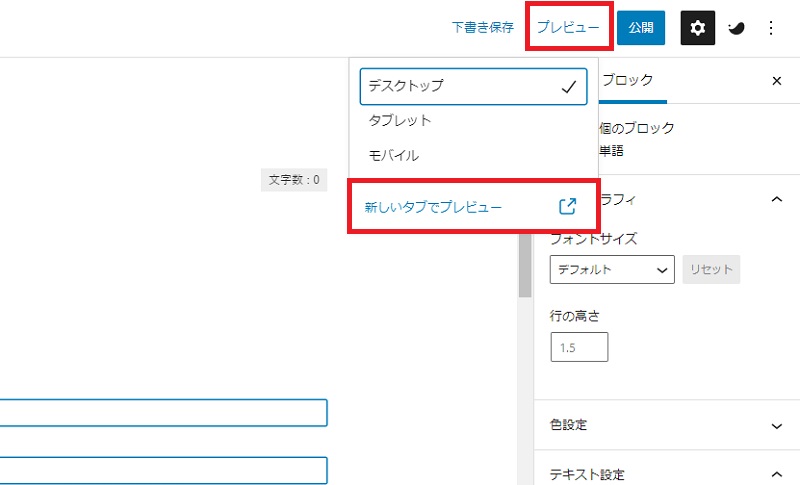
作成中のページが実際にどんな風に見えているのかを確認するには右上にある【プレビュー】ボタンをクリックします。
- デスクトップ
- タブレット
- モバイル
と出てきますが、その下にある「新しいタブでプレビュー」をクリックします。
すると、現在のタブとは別に新しいタブが開いて、実際にホームページ上にどのように見えているかを確認することができます。
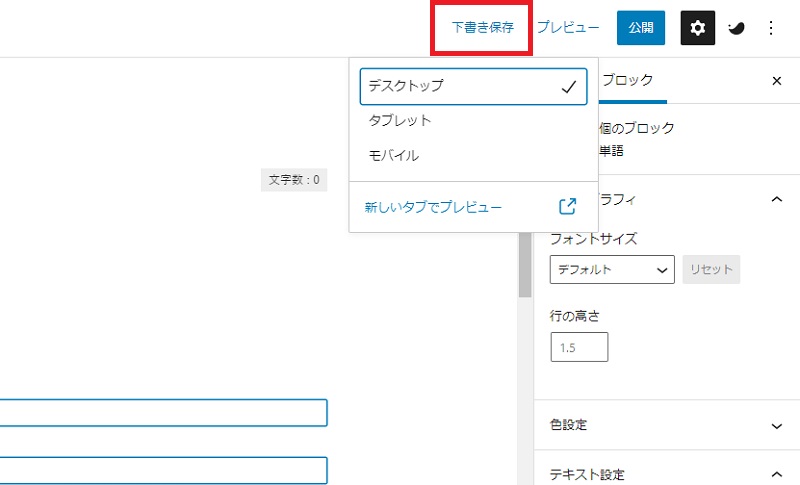
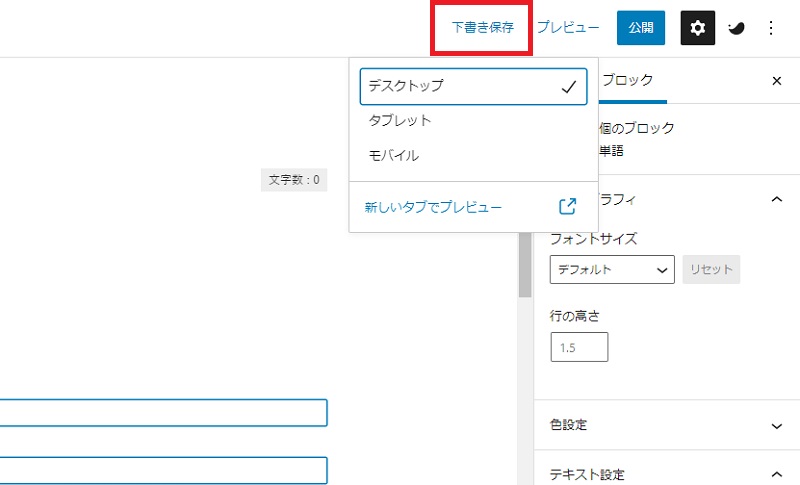
投稿を下書き保存する


書いたページを公開せずに保存しておきたい場合は右上にある【下書き保存】をクリックします。
投稿を公開する手順
記事が書き終わったら【公開】します。
記事を公開する前は
- パーマリンク
- カテゴリー
- アイキャッチ
の設定は確認しておくようにしましょう。
特にパーマリンクは後から変更するのは非常にややこしいので、必ず確認するようにしてください。



初心者さんであれば「パーマリンクは変更できない」と思っておいてもいいくらいです。
ページの内容をURLでもしっかり表すようなパーマリンクにしておくことでSEOの効果も期待できます。
パーマリンクについてはこちらのページで詳しく解説しています。


右上の【公開】ボタンをクリックすると、確認欄が出てくるのでOKであればもう一度【公開】ボタンをクリックします。
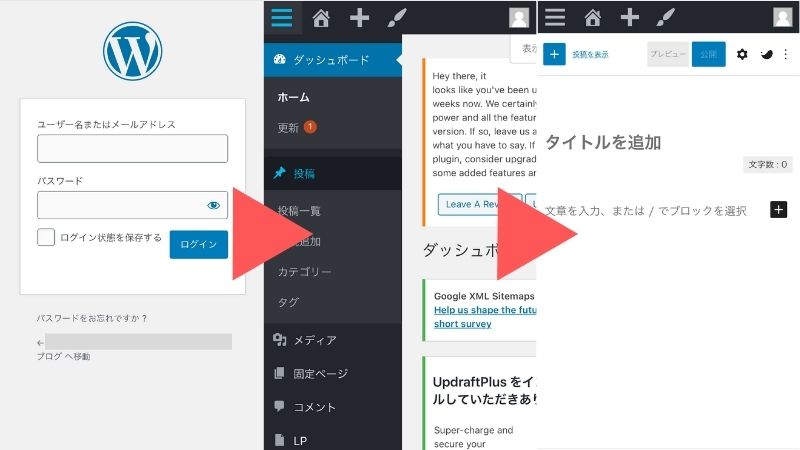
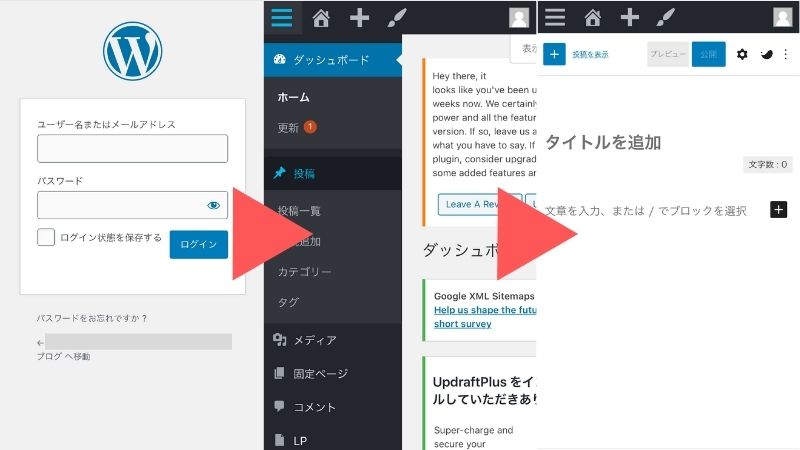
ワードプレスの投稿をスマホでおこなう方法


スマホでワードプレスの管理画面にアクセスすることで、PCで使っている管理画面と同じように使うことができます。
ただ、正直言って、使いにくいです。
画面も小さくなるし、【ブロックの追加】や【設定】などをクリックすると選択項目が全画面で表示されて、現在編集中の文章が見えなくなってしまうので、どうしても作業効率が落ちます。
画面の大きいタブレットやipadなどで、キーボードやトラックパットを使って操作できるのであれば十分ですが、パソコンを使って行うのが断然よいです。
おわりに
今回はワードプレスでのページ・記事作成の投稿方法をまとめました。
ワードプレスでは使用しているワードプレステーマによっても記事編集画面でできることは変わってきますので、是非ご自身のワードプレス管理画面をじっくり触ってみて、できることを学んでいってくださいね^^










コメント