こんにちは、ナカニシキョウです^^
今回は、プラグイン「Contact Form7」を使ってブログに簡単にお問合せフォーム作る方法を紹介していきたいと思います!
ブログにお問い合わせフォームを設置することで、あなたのブログやサービスに興味を持った読者さんやお客様と出会うきっかけを作ることができます。またサービスへのお申込みフォームも同じ要領で作っていくことができるので、使い方をマスターしておきましょう!
動画で説明を見たい方はコチラ↓(プラグインのアイコンなどは古いものですがやり方は同じです^^)
Contact Form7設定方法
プラグインにインストール
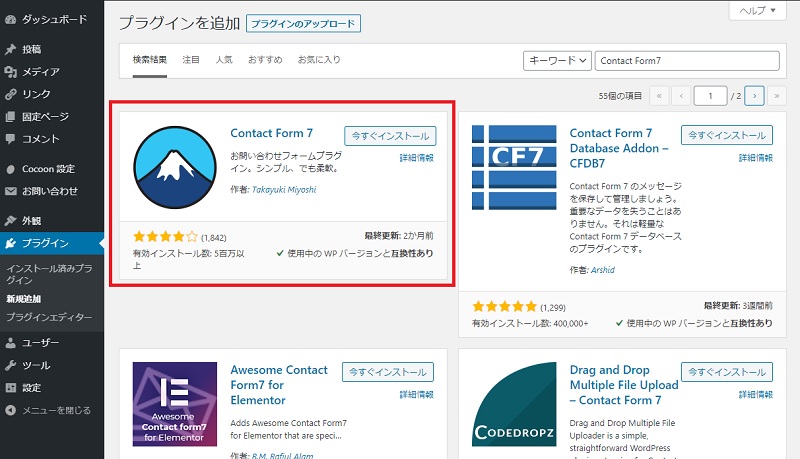
【ダッシュボード】→【プラグイン】→【新規追加】→右の検索窓に「Contact Form7」と入力してください。

すると、一覧の中に【Contact Form7】(富士山のマーク)が出てきますので、【今すぐインストール】→【有効化】とクリックしていきましょう。
すると、左メニューに「お問い合わせ」の項目が追加されます。
コンタクトフォームを編集していく!
左メニューの【お問い合わせ】をクリックすると「コンタクトフォーム」が現れます。
すでに『コンタクトフォーム1』が登録されていますので、こちらを編集して使っていくことも可能です。
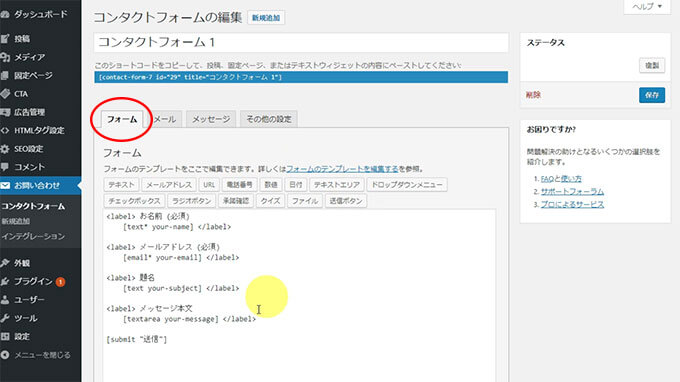
『コンタクトフォーム1』の【編集】をクリックしてみてください。

デフォルトのコンタクトフォームには
- お名前 (必須)
- メールアドレス (必須)
- 題名
- メッセージ本文
の項目があります。
一般的なお問合せフォームならこのまま使っても差し支えはないかと思いますが、他にお問い合わせ項目を追加したい場合や、お申し込みフォームのためにメニューを選択できるようにするには、こちらの画面で設定していきます。
 ナカニシキョウ
ナカニシキョウコードを編集していかないといけないので、初心者さんには少し難しく感じるかもしれませんが、下記のお申し込みフォームのカスタマイズ記事も参考にしてみてください^^
下記の記事ではお申し込みフォームにカスタマイズするためのコードを紹介しています。
お問い合わせからのメッセージはどこに届く?
お問い合わせから送信されたメッセージがどこに届くかを確認してみましょう。
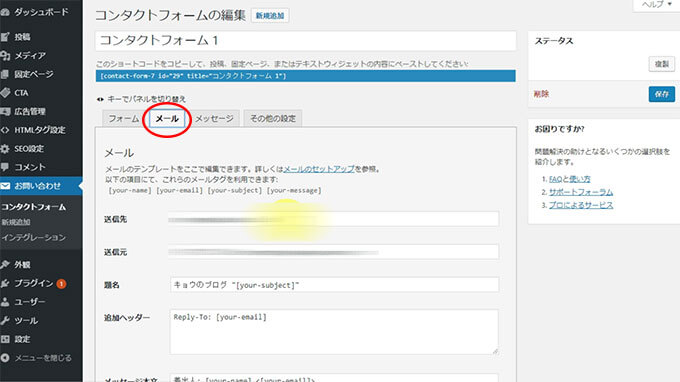
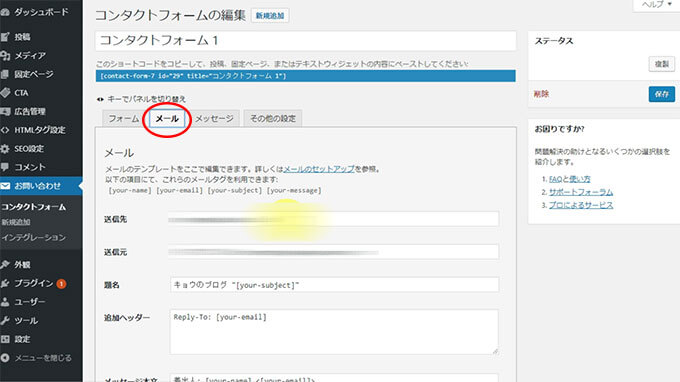
コンタクトフォームにある【メール】というタブをクリックしてみてください。
すると、メールとしてあなたに送信される内容が記載されています。


【送信先】はあなたがワードプレスを作ったときに入力したメールアドレスになっています。⇒[_site_admin_email]
読者さんがお問い合わせを通じてあなたにメッセージを送った場合は、あなたがワードプレスに設定しているメールアドレスの方にメッセージが届きます。
この段階では読者さんにあなたのメールアドレスが知られることはありません。
またメールアドレスは変更することもできるので、もしブログ専用のメールアドレスを別途取得するのでそちらで設定したいという方は、【送信先】を書き換えればOKです。
GmailやYahooメールなどを設定していると、たまにお問合せメールが届かない場合があります。
送信先にGmailやYahooメールなどを設定している場合、ワードプレスが【ドメインに関係ないメールアドレス】と判断して、メールを送るのをブロックしてしまう場合があります。
その場合は、「ドメインメールアドレスを取得して、ドメインメールに届いたメールをGmailに転送する」という設定をすれば大抵解決します。
ドメインメールアドレスの取得方法はお使いのサーバーやドメインのサービスによって違うので、一度ご自身の使っているサービスでドメインメールアドレスの取得方法を探してみてくださいね。
Xサーバー・Xドメインをお使いの場合はこちらで紹介しています↓
準備中
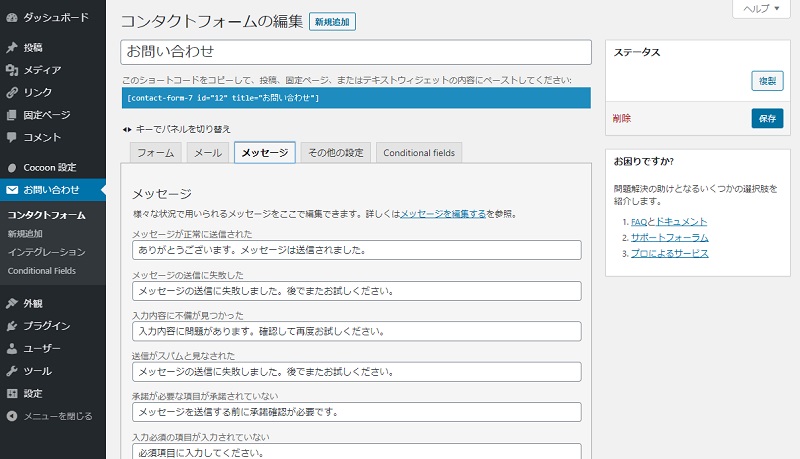
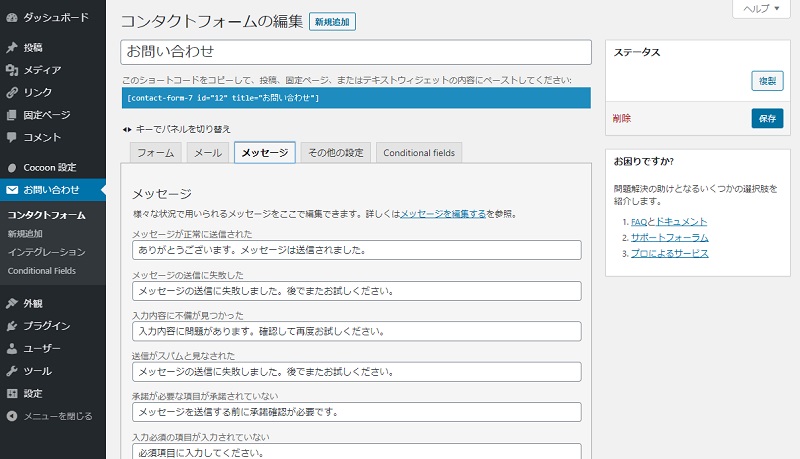
送信完了画面の文言も編集できる!
読者さんがメッセージを送信した際に表示されるメッセージは【メッセージ】のタブから編集することができます。


この項目では、メッセージ送信に失敗した際やその他の設定項目でエラーが出た際のメッセージも編集できるようになっているので、必要に応じて編集してみてくださいね。
フォームが完成したら【保存】ボタンをクリックしてください。
ページにコンタクトフォームを設置する。
さて、フォームの設定は完了したので、ページに表示させる作業をしていきます。
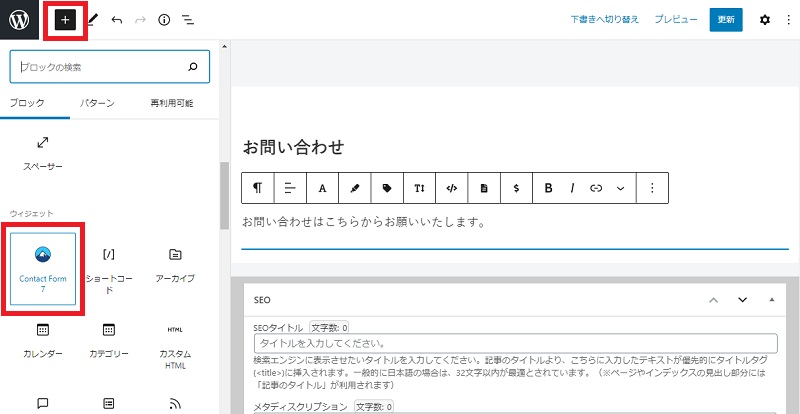
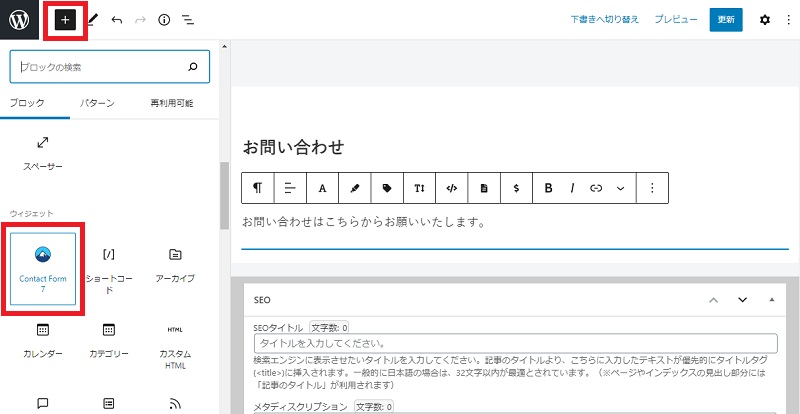
ブロックエディタを使っている場合
フォームを掲載したいページの編集画面で、左上にある【プラスマーク】をクリックしてブロックを追加します。
すると左に追加できるブロックのメニューが出てくるので、Contact Form7のアイコンをクリックします。


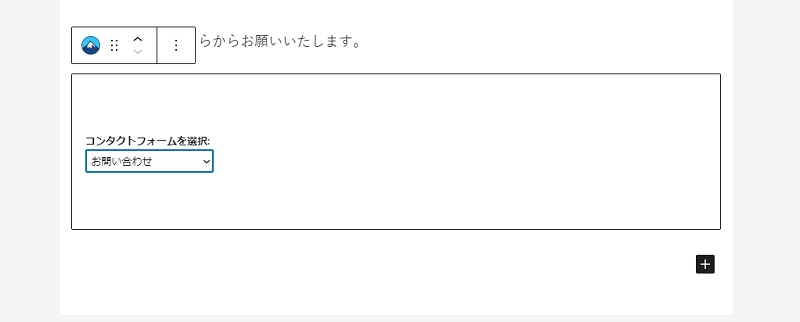
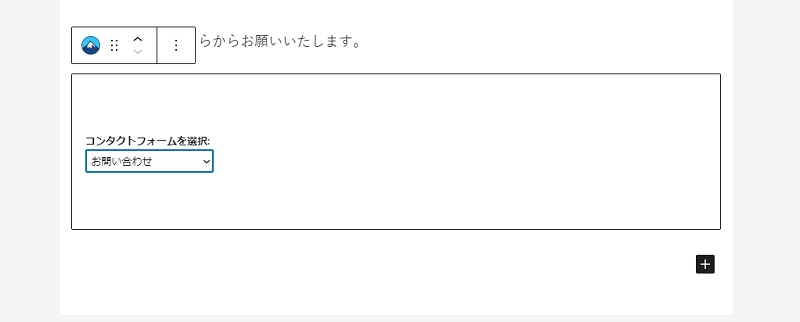
記事編集エリアにコンタクトフォームのブロックが追加されましたので、先ほど「お問合せ」で作ったコンタクトフォームを選択します。


右上の【プレビュー】>【新しいタブでプレビュー】で確認してみましょう。


OKでしたら【公開】をクリックしていきましょう。
メニューに作ったお問い合わせをブログに表示させる。
固定ページにお問い合わせページを作成した場合、固定ページは公開しただけではブログに表示されないので、お問い合わせフォームを設定した固定ページをブログのメニューに表示させる設定を行っていきます。
【外観】→【メニュー】をクリックしていきます。
左側に、固定ページの一覧が出ていますので作成した「お問い合わせ」ページにチェックを入れて【メニューに追加】をクリックします。
すると、右側のメニュー構造に追加されます。
これでブログのメニューに表示されるというわけです!


これでお問い合わせフォームの設置は完成です!
まとめ
今回はブログに簡単にお問合せフォームを設置できるプラグイン「Contact Form7」を紹介しました。
- 【プラグイン】>【新規追加】>【Contact Form7】を今すぐインストール・有効化
- 左メニュー【お問い合わせ】>【コンタクトフォーム】でフォームとメールを確認>【保存】
- 表示させたいページで【ブロックを追加】>【Contact Form7】>コンタクトフォームを選択>【プレビュー】>【公開】
- 【外観】>【メニュー】>固定ページの一覧の「お問い合わせ(↑で設定したページタイトル)」にチェックして【メニューに追加】→【保存】
Contact Form7を使えば、簡単に本格的なお問い合わせフォームを作っていくことが出来ますので、是非設定してみてくださいね!











コメント