こんにちは、ナカニシキョウ(@KMystage)です^^
ワードプレスで作ったブログやホームページのヘッダー付近にメニューを作成する方法をまとめていきます。
- ヘッダーメニュー
- ヘッダーナビゲーション
ワードプレステーマによって名前や表示のされ方は変わってきますが、サイトタイトルやヘッダー画像付近に表示されるメニューです。
サイトの上部にメニューがあることで、「このホームページにはこんな内容が書いてあるよ!」とパッと見で伝えることができるので、読者さんにとってとても親切なサイトになります!
それではやってみましょう!
ヘッダーメニュー・ヘッダーナビゲーションを設定しよう
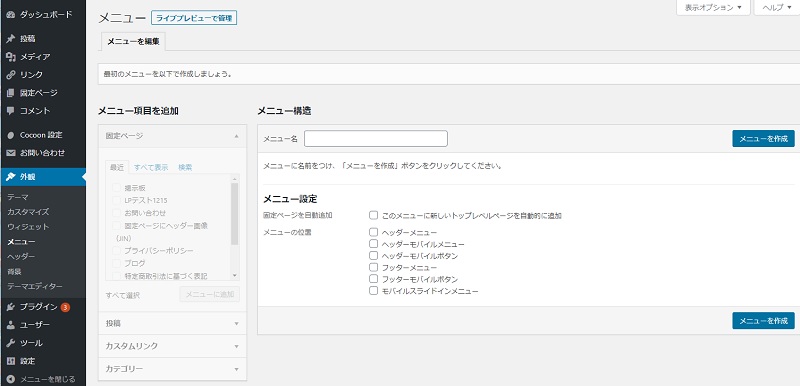
ワードプレスの管理画面の【外観】>【メニュー】をクリックします。
初めてメニューを作る際、まだ1つもメニューがない状態の時は下記のような表記になります。

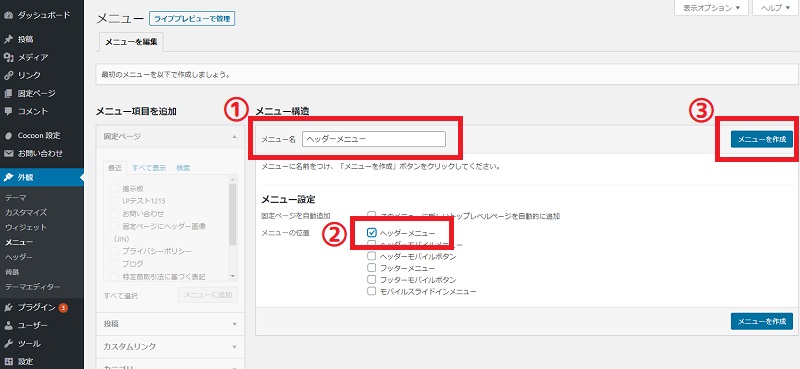
- 【メニュー構造】>「メニュー名」に「ヘッダーメニュー」などのわかりやすい名前を付けます。
- 【メニュー設定】>「メニューの位置」で「ヘッダーメニュー」に該当するものを選択します。
- 【メニューを作成】をクリックします。

【メニュー設定】>「メニューの位置」に書かれているヘッダーメニューの呼び方は、ワードプレステーマによって違ったりするので、ご自身の使われているテーマではどんな名称になっているか確認してみてくださいね^^
- Cocoon…ヘッダーメニュー
- Lightning…Header Navigation
- Luxeritas…ヘッダーナビ(グローバルナビ)
- JIN…グローバルナビゲーション
- SWELL…グローバルナビ
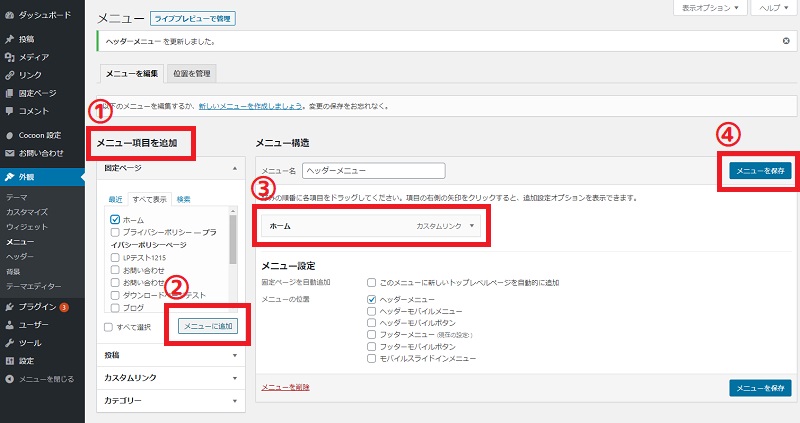
「ヘッダーメニュー」ができたので、
- 【メニュー項目を追加】からメニューに表示させたい項目を選んで
- 【メニューに追加】をクリック
- すると、選んだ項目が右側に移動します。
- 表示させたい項目をすべて右側に表示できたら【メニューを保存】をクリック

- 固定ページ…【会社概要】や【サービス内容】【メニュー】【お問合せ】など、固定ページで作成したページ
- 投稿…ブログ記事として【投稿】したページ
- カスタムリンク…外部サイトやSNS(twitter・facebook・youtube・アメーバブログ)などを表示させたい場合
- カテゴリー…【投稿】でカテゴリー分けしていて、カテゴリーごと表示させたい場合
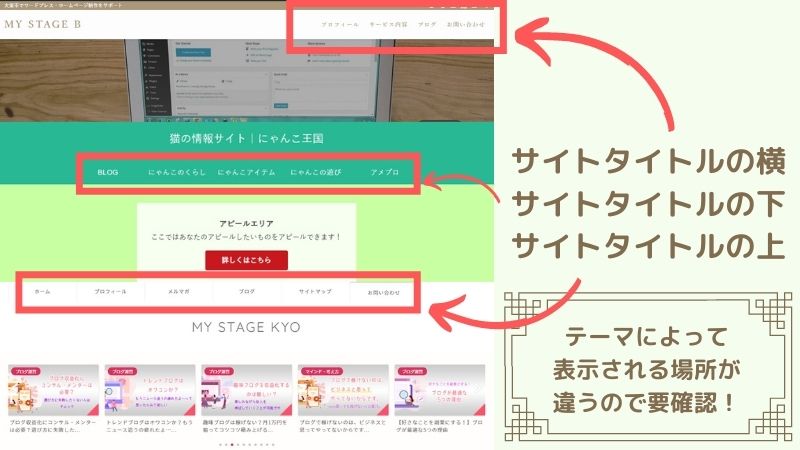
ヘッダーメニュー・グローバルナビゲーションの位置

お使いのテーマによって、ヘッダーメニュー(グローバルナビゲーション)の位置は変わってきます。
テーマによってはデザインスキンなどを使えるものもあり(Cocoon・Lightning・JINなど)、デザインスキンによってもメニューの位置が変わったりしますので、ご自身が使っているテーマ(スキン)はどこにヘッダーメニューが出るのか確認しておきましょう!











コメント