こんにちは、ナカニシキョウです^^
お問合せフォームを作る【Contact Form7】を使って、少しおしゃれなお申込みフォームを作りましょう!
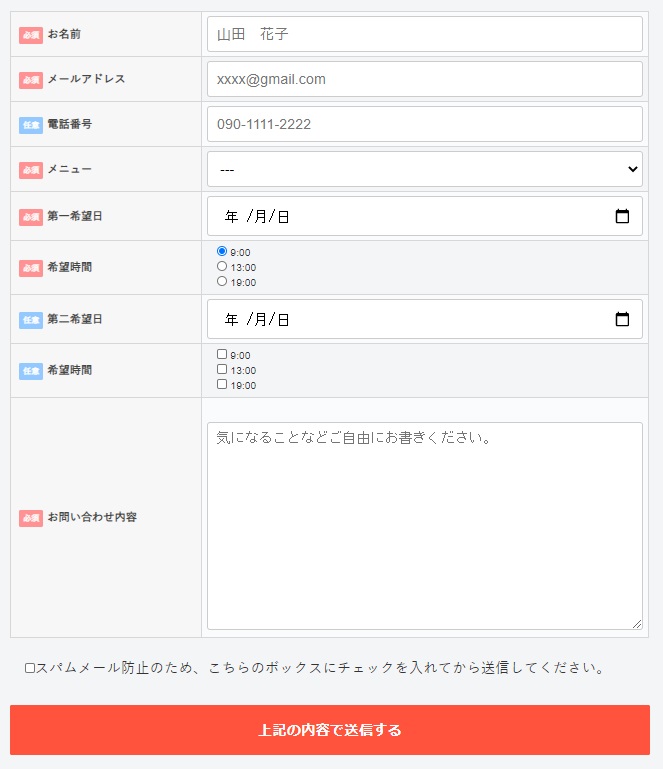
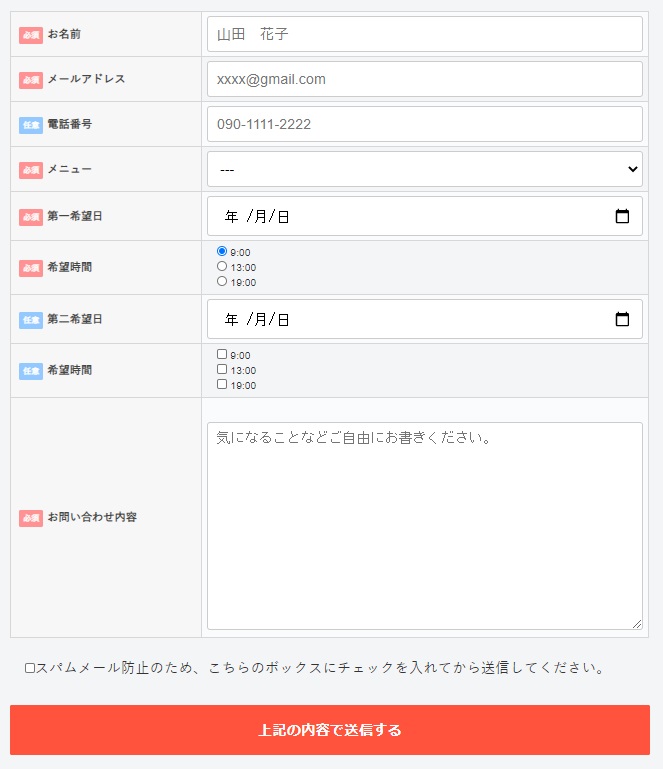
最終的にこんなフォームを作っていきましょう^^

HTMLやCSSを使用して作っていくことになりますが、コピーして作っていけるのでぜひチャレンジしてみてくださいね^^
Contact Form7の設定方法はこちらの記事でも解説しています↓

フォームを編集する(HTML)

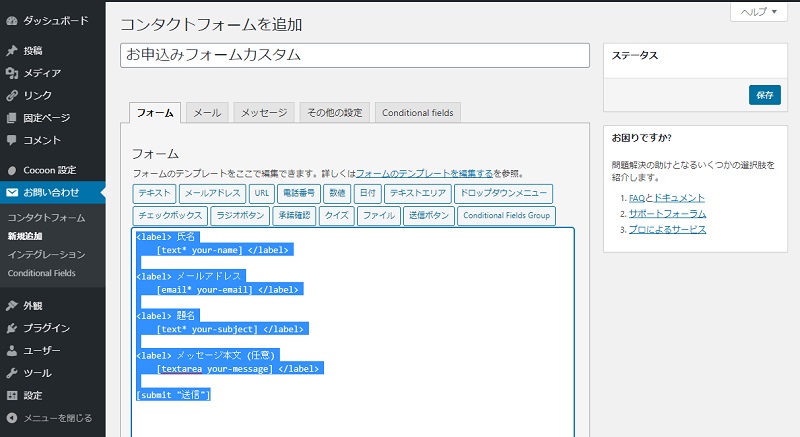
左メニュー【お問い合わせ】>【新規追加】でフォームを作っていきましょう。
【フォーム】の編集エリアにデフォルトで入っているコードは、今回は使わないので消してしまいましょう。
今から各項目に該当するコードを分割して掲載していきますので、ご自身で使いたい項目の部分をコピーして、フォームの編集エリアに貼り付けていってくださいね。
もし「選ぶのめんどくさい…。上で紹介しているフォームをそのまま使いたい…。」と言う場合は
- CSSを設定する
- コピペで使えるサンプル
の項目を見て、ご自身のフォームに入力してみてください^^
【共通】テーブルタグ・承認確認・送信ボタンを先に作る
どんなフォームを作る方も共通でこちらのコードはコピーしてください。
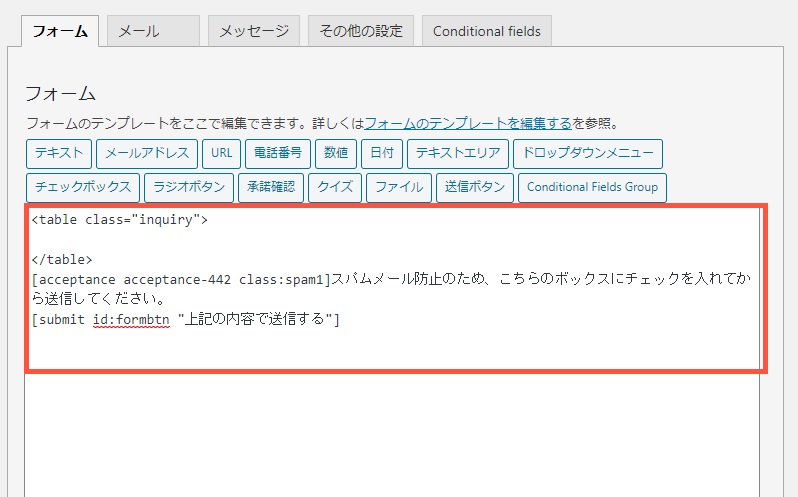
お申し込みフォームの大枠となる【テーブルタグ】とフォームの下に設置する「承認確認」のチェックボックス・フォームの送信ボタンを入れていきます。
下記をコピー↓
<table class="inquiry">
</table>
[acceptance acceptance-442 class:spam1]スパムメール防止のため、こちらのボックスにチェックを入れてから送信してください。
[submit id:formbtn "上記の内容で送信する"]コピーしたら、フォームの編集画面に貼り付けます。

ここから先で紹介する各項目のコードは、
<table class="inquiry"> ~ </table>の「~」の部分に<tr>~</tr>入れていきます。
【共通】「必須」と「任意」の出し分け

各項目の頭についている【必須】マークと【任意】マークの出し分けは【span class=】の部分で指定していきます。
必須の場合は
<span class="haveto">必須</span>任意の場合は
<span class="any">任意</span>をつけます。
実際の入力を制御するには、[ ](ショートコード)の中に書かれている各項目の後ろに【*(アスタリスク)】がついていると必須になります。
[text* your-name class:textsp placeholder"山田 花子"]【共通】入力枠の中に『例』を出してあげる
入力する枠の中にうっすら『例』が入っていると、入力する方が「何を入力すればいいのか」が一目でわかっていいですよね。
枠の中に『例』を出す場合は、[ ](ショートコード)の中にplaceholderを入れてあげます。
placeholder”山田 花子”
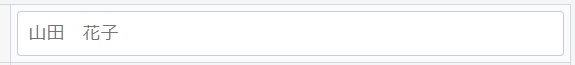
これを入れると

こうなります。
【使うものを選択】お名前
【お名前】を聞く項目です。
【任意】にする場合は『haveto』⇒『any』に変更。『必須』⇒『任意』に変更
枠内例を変更する場合は『山田 花子』を変更。
<tr>
<th>
<span class="haveto">必須</span><span>お名前</span>
</th>
<td>
[text* your-name class:textsp placeholder"山田 花子"]
</td>
</tr>【使うものを選択】メールアドレス
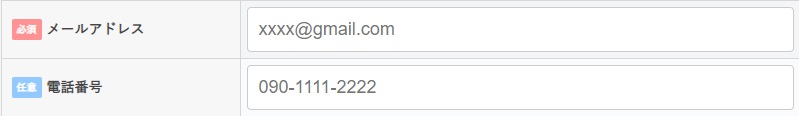
【メールアドレス】を聞く項目です。
【任意】にする場合は『haveto』⇒『any』に変更。『必須』⇒『任意』に変更
枠内例を変更する場合は『xxxx@gmail.com』を変更。
<tr>
<th>
<span class="haveto">必須</span><span>メールアドレス</span>
</th>
<td>[email* your-email class:mailsp placeholder"xxxx@gmail.com"]</td>
</tr>【使うものを選択】お電話番号
【電話番号】を聞く項目です。
【必須】にする場合は『any』⇒『haveto』に変更。『任意』⇒『必須』に変更
枠内例を変更する場合は『090-1111-2222』を変更。
<tr>
<th>
<span class="any">任意</span><span>電話番号</span>
</th>
<td>
[tel your-tel class:tel placeholder"090-1111-2222"]
</td>
</tr>【使うものを選択】ドロップダウンメニュー
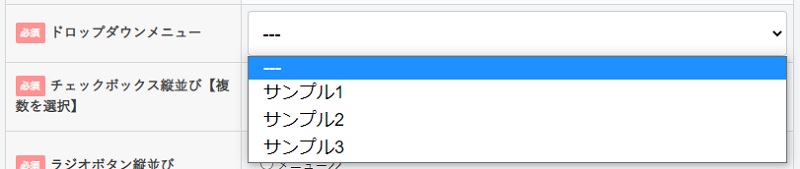
【ドロップダウンメニュー】を聞く項目です。枠をクリックしたら下に開くタイプのメニュー。
【任意】にする場合は『haveto』⇒『any』に変更。『必須』⇒『任意』に変更
『ドロップダウンメニュー』の部分を項目の名前に変更します。
(「メニューを選択してください」など)
【”サンプル1″ “サンプル2” “サンプル3″】の部分にメニュー名や商品名・サービス名に書き換えます。
(『”~”』チョンチョンの中にメニュー名を入れます。)
<tr>
<th>
<span class="haveto">必須</span><span>ドロップダウンメニュー</span>
</th>
<td>
[select* dpmenu include_blank class:drop "サンプル1" "サンプル2" "サンプル3"]
</td>
</tr>こんな見た目になります↓

【使うものを選択】チェックボックス
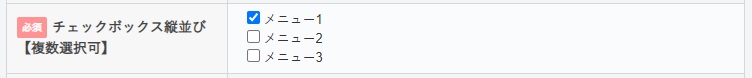
【チェックボックス】は複数選択できる項目によく使われます。
【任意】にする場合は『haveto』⇒『any』に変更。『必須』⇒『任意』に変更
『チェックボックス縦並び』の部分を項目の名前に変更します。
(「メニューを選択してください」など)
【”メニュー1″ “メニュー2” “メニュー3″】の部分にメニュー名や商品名・サービス名に書き換えます。
(『”~”』チョンチョンの中にメニュー名を入れます。)
<tr>
<th>
<span class="haveto">必須</span><span>チェックボックス縦並び<br>【複数選択可】</span>
</th>
<td>
[checkbox* checkbox-4 use_label_element default:1 class:verticallist class:check4 "メニュー1" "メニュー2" "メニュー3"]
</td>
</tr>こんな見た目になります↓

class:verticallist を削除するとチェックボックスが「横並び」になります。
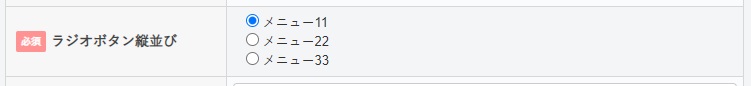
【使うものを選択】ラジオボタン
【ラジオボタン】は1つのみ選択できる項目によく使われます。
【任意】にする場合は『haveto』⇒『any』に変更。『必須』⇒『任意』に変更
『ラジオボタン縦並び』の部分を項目の名前に変更します。
(「メニューを選択してください」など)
【”メニュー11″ “メニュー22” “メニュー33″】の部分にメニュー名や商品名・サービス名に書き換えます。
(『”~”』チョンチョンの中にメニュー名を入れます。)
<tr>
<th>
<span class="haveto">必須</span><span>ラジオボタン縦並び</span>
</th>
<td>
[radio radio-2 use_label_element default:1 class:verticallist class:radio2 "メニュー11""メニュー22""メニュー33"]
</td>
</tr>こんな見た目になります。

class:verticallist を削除するとラジオボタンが「横並び」になります。
【使うものを選択】日付
【日付】はカレンダーから日付を選択できる項目です。
【任意】にする場合は『haveto』⇒『any』に変更。『必須』⇒『任意』に変更
<tr>
<th>
<span class="haveto">必須</span><span>日付</span>
</th>
<td>
[date* date-960 placeholder class:datesp ]
</td>
</tr>【使うものを選択】住所
【住所】をお聞きするときに設置する項目です。
郵便番号や都道府県を分けてもわかりやすいですし、「ご住所」の欄のみするものアリですね。
【任意】にする場合は『haveto』⇒『any』に変更。『必須』⇒『任意』に変更
<tr>
<th>
<span class="haveto">必須</span><span>郵便番号</span>
</th>
<td>
[text* your-postalcode class:p-postal-code placeholder"123-4567"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>都道府県</span>
</th>
<td>
[text* your-prefectures class:p-region placeholder"◯◯県"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>ご住所</span>
</th>
<td>
[text* your-address class:p-locality placeholder"○○市○○1-2-3 ○○マンション 101号室"]
</td>
</tr>【使うものを選択】お問い合わせ内容
【お問い合わせ内容】は送信者さんが自由に文章を入力できるエリアです。
【任意】にする場合は『haveto』⇒『any』に変更。『必須』⇒『任意』に変更
<tr>
<th>
<span class="haveto">必須</span><span>お問い合わせ内容</span>
</th>
<td>
[textarea* your-message class:content placeholder "気になることなどご自由にお書きください。"]
</td>
</tr>自分に通知されるメールを設定する
フォームの内容が決まったら、次は【メール】の設定をします。
【メール】はフォームから送られた情報を、自分が登録しているメールアドレスに通知してくれる機能になります。
フォーム内で設定している項目をメールにも設定しておかないと、送信者さんがどんな内容でお申込みいただいたのかわからなくなってしまうので、忘れずに設定しておきましょう!
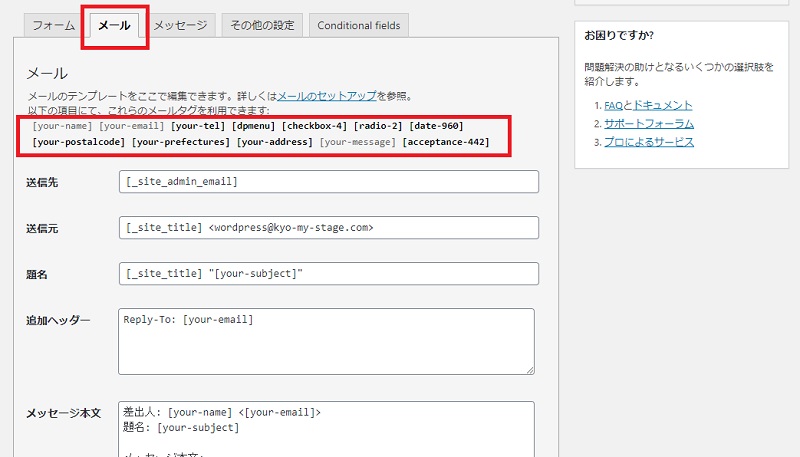
【メール】のタブに移動します。

「以下の項目にて、これらのメールタグを利用できます:」の下に表示されているショートコード([○○○])が、実際にフォームで使用している項目にリンクしています。
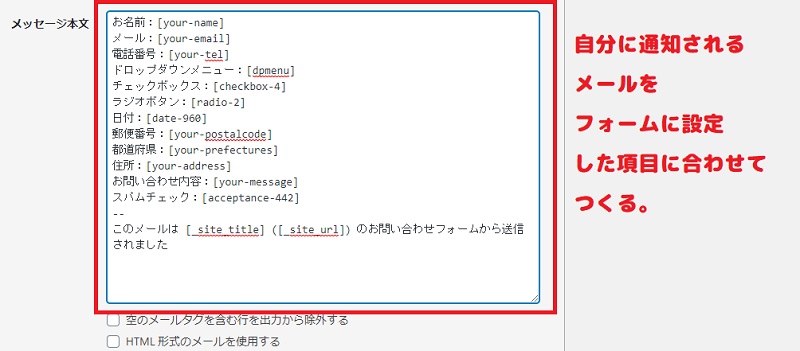
これをメッセージ本文内にコピー&ペーストして、ご自身でわかりやすい様に各項目の名前を付けてあげましょう。
下記のようにするとわかりやすいですよ↓

設定ができたら、【保存】ボタンを忘れずに押しましょう!
CSSを設定する
【お問い合わせ】でフォームとメールの設定ができた状態でページにお問い合わせフォームを設置すると、下記のような状態になります。

 ユーザーさん
ユーザーさんなんか思ってたデザインと違う!
先に紹介したようなデザインにしようと思うと、CSSを適用しないといけません。
下記のCSSをコピーして該当の箇所に貼り付けていきましょう!
/*Contact Form 7カスタマイズ*/
/*スマホContact Form 7カスタマイズ*/
@media(max-width:500px){
.inquiry th,.inquiry td {
display:block!important;
width:100%!important;
border-top:none!important;
-webkit-box-sizing:border-box!important;
-moz-box-sizing:border-box!important;
box-sizing:border-box!important;
}
.inquiry tr:first-child th{
border-top:1px solid #d7d7d7!important;
}
/* 必須・任意のサイズ調整 */
.inquiry .haveto,.inquiry .any {
font-size:10px;
}}
/*見出し欄*/
.inquiry th{
text-align:left;
font-size:14px;
color:#444;
padding-right:5px;
width:30%;
background:#f7f7f7;
border:solid 1px #d7d7d7;
}
/*通常欄*/
.inquiry td{
font-size:13px;
border:solid 1px #d7d7d7;
}
/*横の行とテーブル全体*/
.entry-content .inquiry tr,.entry-content table{
border:solid 1px #d7d7d7;
}
/*必須の調整*/
.haveto{
font-size:7px;
padding:5px;
background:#ff9393;
color:#fff;
border-radius:2px;
margin-right:5px;
position:relative;
bottom:1px;
}
/*任意の調整*/
.any{
font-size:7px;
padding:5px;
background:#93c9ff;
color:#fff;
border-radius:2px;
margin-right:5px;
position:relative;
bottom:1px;
}
/*ラジオボタンを縦並び指定*/
.verticallist .wpcf7-list-item{
display:block;
}
/*送信ボタンのデザイン変更*/
#formbtn{
display: block;
padding:1em 0;
margin-top:30px;
width:100%;
background:#FF533D;
color:#fff;
font-size:18px;
font-weight:bold;
border-radius:2px;
border: none;
}
/*送信ボタンマウスホバー時*/
#formbtn:hover{
background:#fff;
color:#FF533D;
}CSSを貼り付ける場所
CSSを貼り付ける場所は、お使いのテーマによって変わってきます。
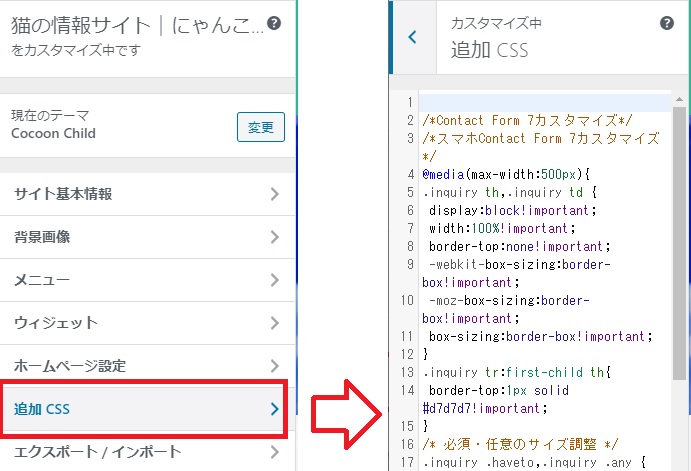
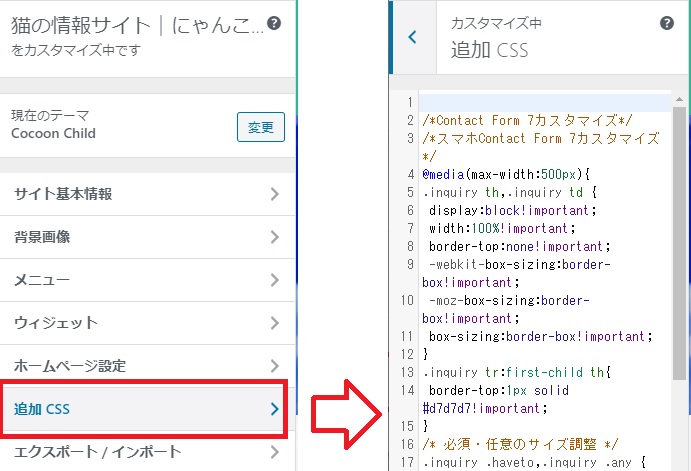
SWELL/JIN/Cocoon/Lightning などの場合


上記のワードプレステーマのように
【外観】>【カスタマイズ】>【追加CSS】
の項目のあるワードプレステーマの場合は、【追加CSS】の中にCSSのコードを貼り付けてください。
追加CSSの項目がないワードプレステーマの場合
おこなう前に必ずバックアップを取ってください。


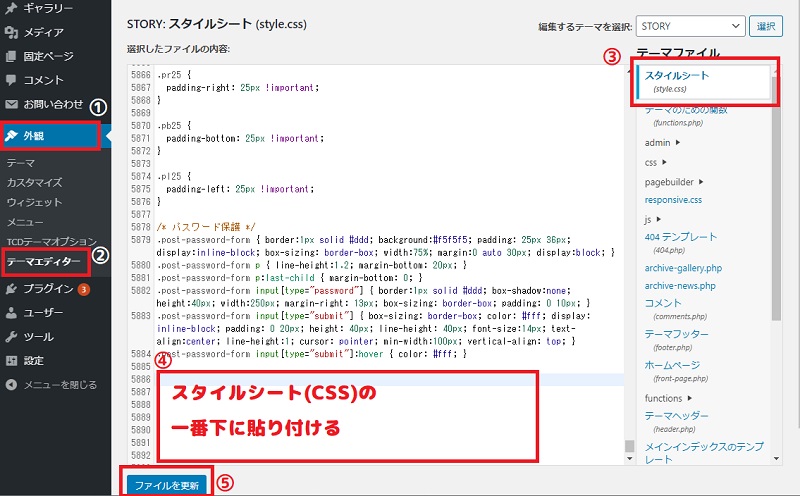
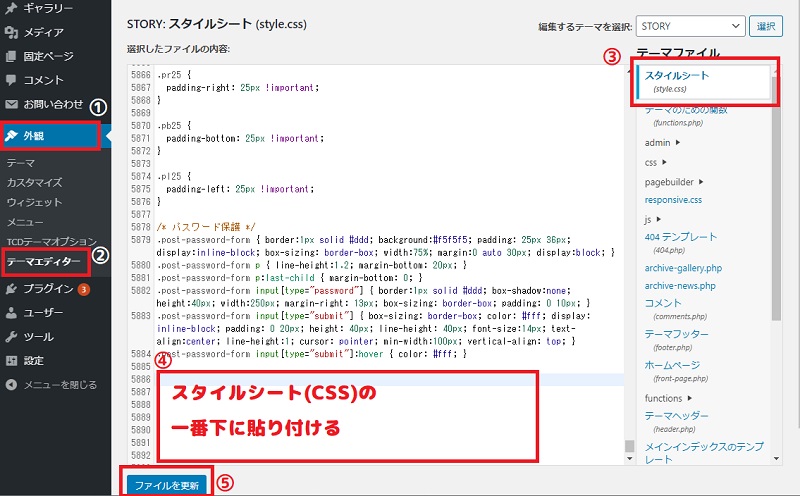
【追加CSS】の項目がないワードプレステーマの場合は、直接スタイルシート(CSS)に貼り付けます。
スタイルシートはサイトデザインに関する情報が既にたくさん書かれている部分です。
知識がないまま既存のコードを触ってしまうと、サイトのデザインが大幅に崩れてしまったり、最悪サイトが表示されなくなってしまう部分でもありますので、自己責任でおこなってください。
なので触る前に確実にバックアップを取っておきましょう。
- 【外観】をクリック
- 【テーマエディター】をクリック
- 【スタイルシート】を選択
- スタイルシートの一番下の行にCSSのコードを貼り付ける
- 【ファイルを更新】をクリック
コピペで使えるサンプル
ここからは、まるまるコピーして使えるようにサンプルを用意しました。
メニューやサービス内容はご自身で書き換えていただければOKです。
CSSは共通なので、上記の項目のものをコピーして使ってください。
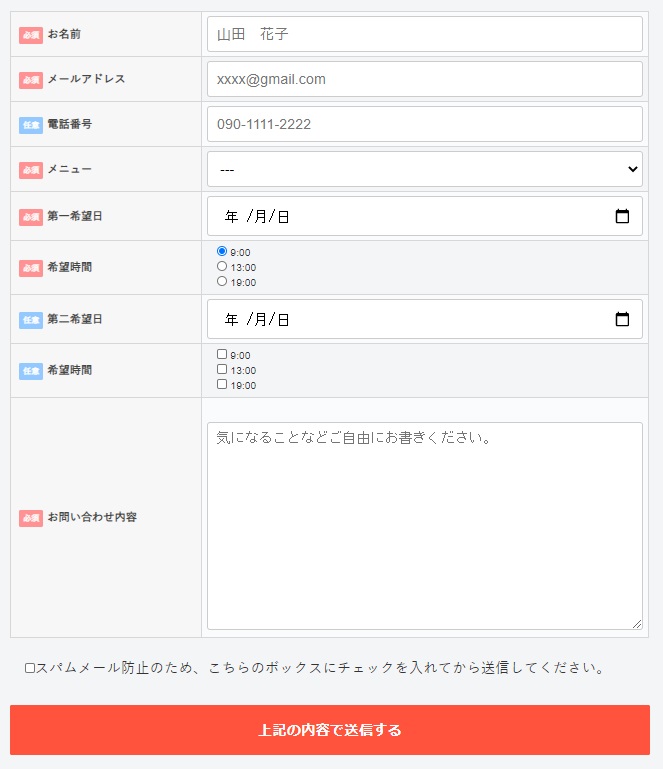
メニューをプルダウンで選ぶパターン
このようなお申し込みフォームを作ります。


【フォーム】に貼り付けるコード
<table class="inquiry">
<tr>
<th>
<span class="haveto">必須</span><span>お名前</span>
</th>
<td>
[text* your-name class:textsp placeholder"山田 花子"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>メールアドレス</span>
</th>
<td>[email* your-email class:mailsp placeholder"xxxx@gmail.com"]</td>
</tr>
<tr>
<th>
<span class="any">任意</span><span>電話番号</span>
</th>
<td>
[tel your-tel class:tel placeholder"090-1111-2222"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>メニュー</span>
</th>
<td>
[select* dpmenu include_blank class:drop "サンプル1" "サンプル2" "サンプル3"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>第一希望日</span>
</th>
<td>
[date* date-960 placeholder class:datesp ]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>希望時間</span>
</th>
<td>
[radio radio-2 use_label_element default:1 class:verticallist class:radio2 "9:00" "13:00" "19:00"]
</td>
</tr>
<tr>
<th>
<span class="any">任意</span><span>第二希望日</span>
</th>
<td>
[date date-961 placeholder class:datesp ]
</td>
</tr>
<tr>
<th>
<span class="any">任意</span><span>希望時間</span>
</th>
<td>
[checkbox checkbox-1 use_label_element class:verticallist class:check1 "9:00" "13:00" "19:00"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>お問い合わせ内容</span>
</th>
<td>
[textarea* your-message class:content placeholder "気になることなどご自由にお書きください。"]
</td>
</tr>
</table>
[acceptance acceptance-442 class:spam1]スパムメール防止のため、こちらのボックスにチェックを入れてから送信してください。
[submit id:formbtn "上記の内容で送信する"]HTMLの仕様上、ラジオボタンは必須項目になってしまうので、第二希望の時間はチェックボックスで設定しています。
【メール】に貼り付けるコード
ホームページよりお問い合わせが入りました。
差出人:[your-name]
メールアドレス:[your-email]
電話番号:[your-tel]
メニュー:[dpmenu]
第一希望日:[date-960]
第一希望時間:[radio-2]
第二希望日:[date-961]
第二希望時間:[checkbox-1]
お問い合わせ内容:
[your-message]
--
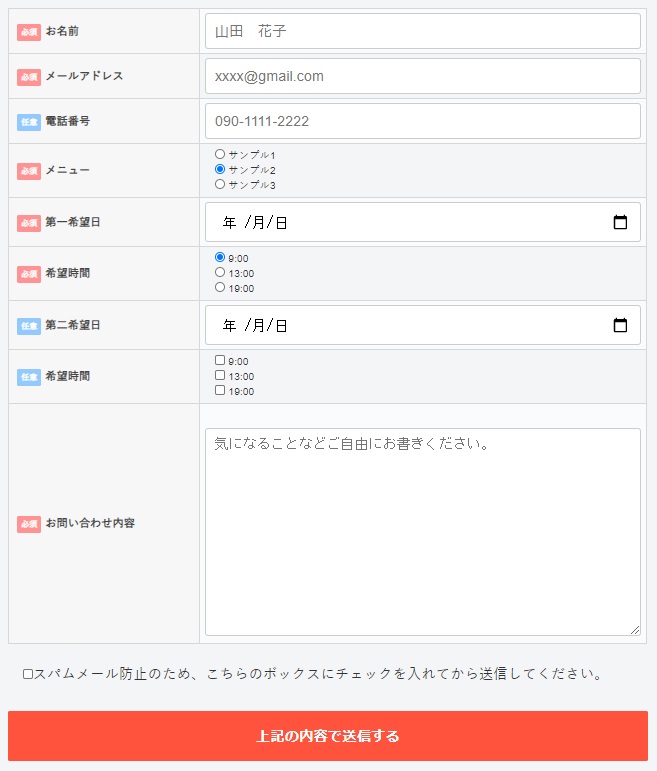
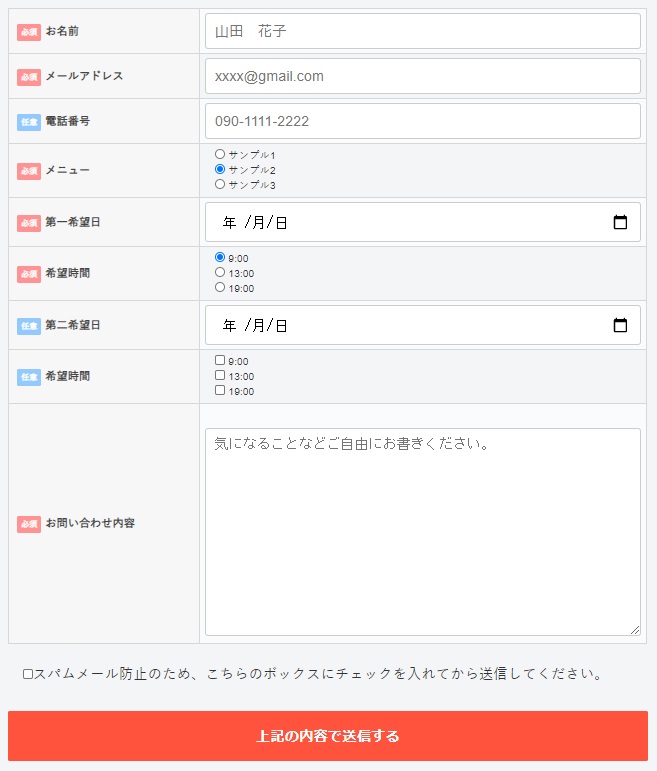
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されましたメニューをラジオボタンで選ぶパターン
このようなお申し込みフォームを作ります。


【フォーム】に貼り付けるコード
<table class="inquiry">
<tr>
<th>
<span class="haveto">必須</span><span>お名前</span>
</th>
<td>
[text* your-name class:textsp placeholder"山田 花子"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>メールアドレス</span>
</th>
<td>[email* your-email class:mailsp placeholder"xxxx@gmail.com"]</td>
</tr>
<tr>
<th>
<span class="any">任意</span><span>電話番号</span>
</th>
<td>
[tel your-tel class:tel placeholder"090-1111-2222"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>メニュー</span>
</th>
<td>
[radio radio-1 use_label_element default:1 class:verticallist class:radio1 "サンプル1" "サンプル2" "サンプル3"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>第一希望日</span>
</th>
<td>
[date* date-960 placeholder class:datesp ]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>希望時間</span>
</th>
<td>
[radio radio-2 use_label_element default:1 class:verticallist class:radio2 "9:00" "13:00" "19:00"]
</td>
</tr>
<tr>
<th>
<span class="any">任意</span><span>第二希望日</span>
</th>
<td>
[date date-961 placeholder class:datesp ]
</td>
</tr>
<tr>
<th>
<span class="any">任意</span><span>希望時間</span>
</th>
<td>
[checkbox checkbox-1 use_label_element class:verticallist class:check1 "9:00" "13:00" "19:00"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>お問い合わせ内容</span>
</th>
<td>
[textarea* your-message class:content placeholder "気になることなどご自由にお書きください。"]
</td>
</tr>
</table>
[acceptance acceptance-442 class:spam1]スパムメール防止のため、こちらのボックスにチェックを入れてから送信してください。
[submit id:formbtn "上記の内容で送信する"]HTMLの仕様上、ラジオボタンは必須項目になってしまうので、第二希望の時間はチェックボックスで設定しています。
【メール】に貼り付けるコード
ホームページよりお問い合わせが入りました。
差出人:[your-name]
メールアドレス:[your-email]
電話番号:[your-tel]
メニュー:[radio-1]
第一希望日:[date-960]
第一希望時間:[radio-2]
第二希望日:[date-961]
第二希望時間:[checkbox-1]
お問い合わせ内容:
[your-message]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されましたおわりに
今回はお申し込みフォームをおしゃれにカスタマイズする方法やサンプルを紹介しました。
お客様との一番初めの接点になるお申し込みフォームをおしゃれにすることができれば、お申込みにつながるような気がしますよね^^
HTMLやCSSなどを使ってやっていきますが、一つ一つ丁寧におこなっていけばできるので是非チャレンジしてみてくださいね^^










コメント