こんにちは、ナカニシキョウです^^
ワードプレスでは投稿記事をカテゴリーごとに分けることができます。
カテゴリーを分けておくと、ブログを見に来た読者さんが「このブログにはどんなことが書いてあるんだろう?」と思ったときにパッと見てブログの全体像をつかむことができるし、興味がある分野だけまとめて読みたい方にも便利な機能になりますので、とってもユーザーフレンドリーですよね^^
また適切なカテゴリー分けはSEOにも効果があると言われています。
運営者目線で考えても、自分のサイトやブログに掲載する情報を整理しながら進めていくことができるので、ホームページ作りの目安にもなってとてもよいです^^
今回はそんな「カテゴリーの設定方法」についてまとめていきたいと思います。
- サイトやブログの全体像を把握しやすい
- 適切なカテゴリー分けはSEOにも影響する
- 情報を整理しながら運営を進めていきやすい
ワードプレスでカテゴリーを設定する!
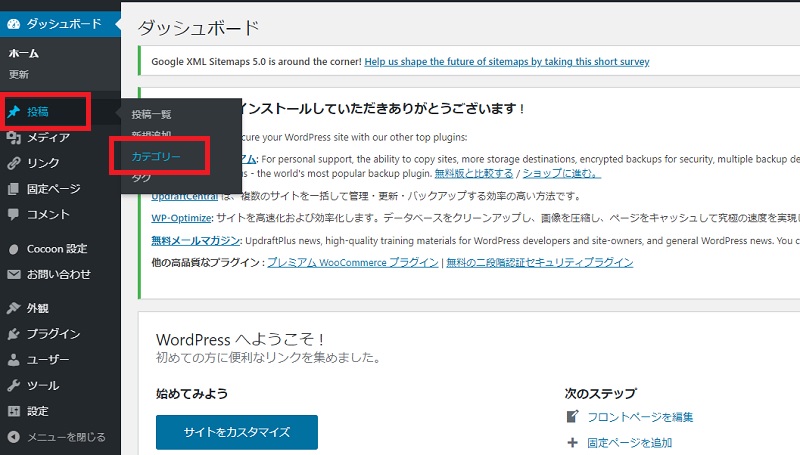
ワードプレス管理画面の【投稿】>【カテゴリー】をクリックします。

すると、カテゴリーのページに行きます。

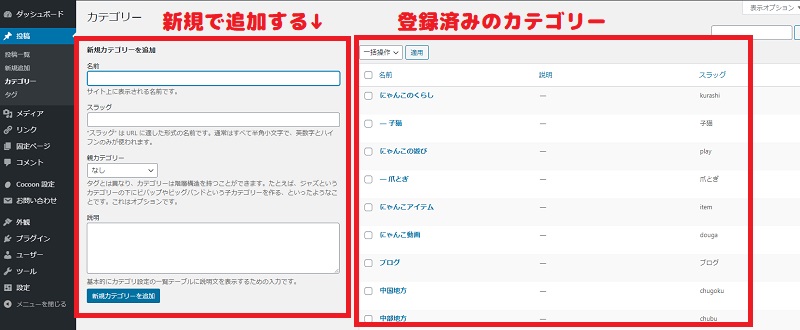
左のエリアで【新規カテゴリーを追加】します。
- 名前…ホームページ上に表示されるカテゴリーの名称を決めます。ひらがな・カタカナ・漢字でもOK!
- スラッグ…URLに表示されるカテゴリーの文字列になります。英単語やアルファベットで入れるようにしてください。
- 親カテゴリー…カテゴリーは階層を持つことができます。追加するカテゴリーを既存カテゴリーの下層にしたい場合は親カテゴリーを指定します。
- 説明…カテゴリーの説明文を入力できます。テーマによってはカテゴリーページで表示されるものもありますが、ほとんどのテーマは表示されないのであまり気にしなくてもいいです。
入力ができたら【新規カテゴリーを追加】をクリックします。
すると、右側の登録済みのカテゴリー一覧に表示されるようになります。
名前やスラッグにはSEOで狙いたい言葉やキーワードを入れておくと、SEOにも効果があると言われています^^
記事投稿画面でカテゴリーを選択する!
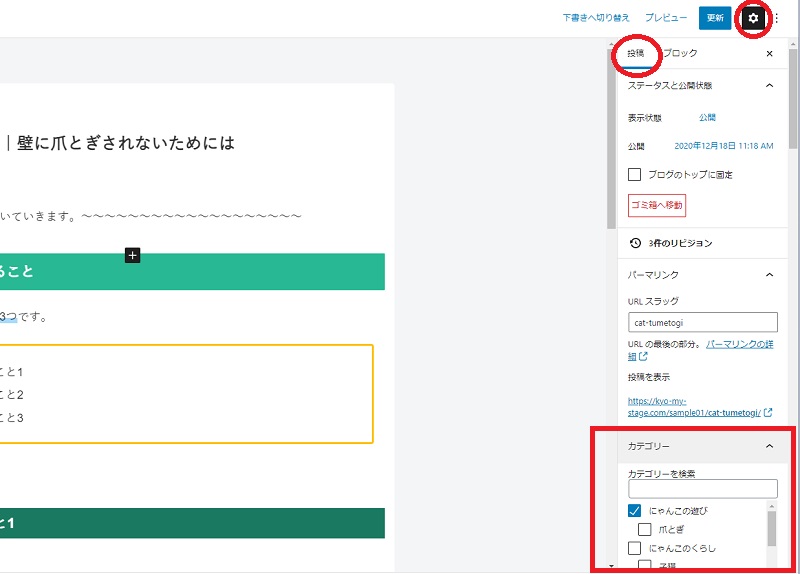
ブログ記事を書いたら、カテゴリーを指定しましょう。
記事編集画面の右側メニューに【カテゴリー】の項目があります。

該当するカテゴリーにチェックを入れればOKです。
1記事1カテゴリーにしよう!
書いた記事の内容が2つのカテゴリーに当てはまる場合、2つのカテゴリーにチェックを入れてしまいがちですが、1記事当たり設定するカテゴリーは1つにしましょう。
検索エンジンは複数のカテゴリーを設定しても、1つしか認識できません。
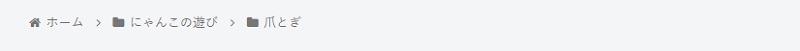
サイト上に表示されるパンくずリストを見ても、カテゴリーは1つしか表示されていません。

このパンくずリストはサイトの構造を表すもので、検索結果を司るクローラー(ロボット)は重視していると言われています。つまりSEOにも影響していくる部分になります。
またカテゴリーが複数登録していると、単純に読者さんにとって紛らわしいですよね…。
 ユーザーさん
ユーザーさんAのカテゴリーの記事を見ているはずなのにBのカテゴリーになっている…?どうゆ事?
こう思われてしまうとサイトの信頼性の低下にもつながります。。。



なので、1記事に設定するカテゴリーは「これぞ!」という1つのカテゴリーを選んで設定してください。
サイト上にカテゴリーを表示させる
サイト上に表示させるための設定もしておきましょう。
ワードプレスのサイト上でカテゴリーを表示させることができる場所を大きく3カ所あります。
- サイドバー
- ヘッダーメニュー(グローバルナビ)
- フッターメニュー
それぞれ見ていきましょう!
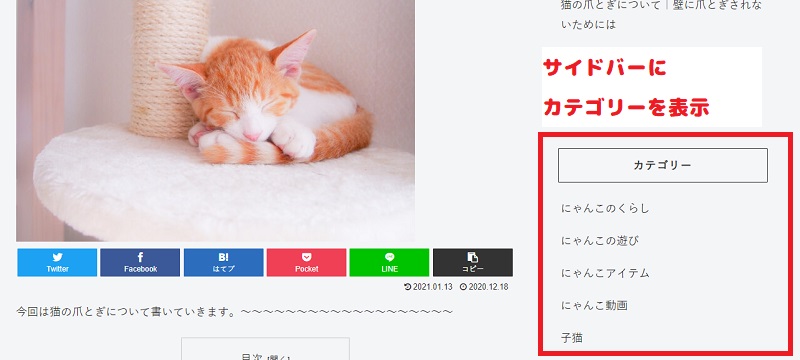
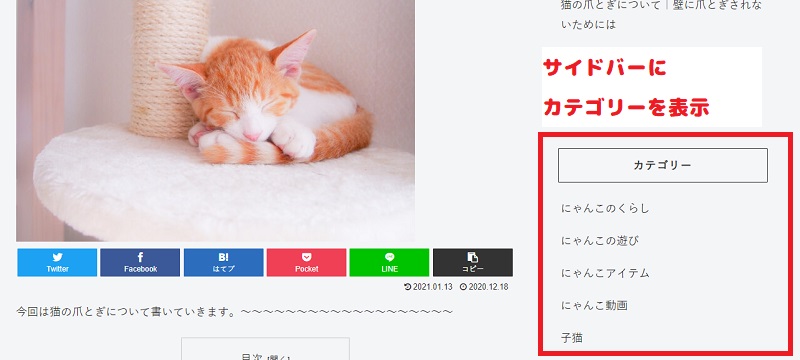
サイドバーにカテゴリーを表示させる


サイドバーにカテゴリーを表示させるには、お使いのワードプレステーマにもよりますが、大抵の場合は
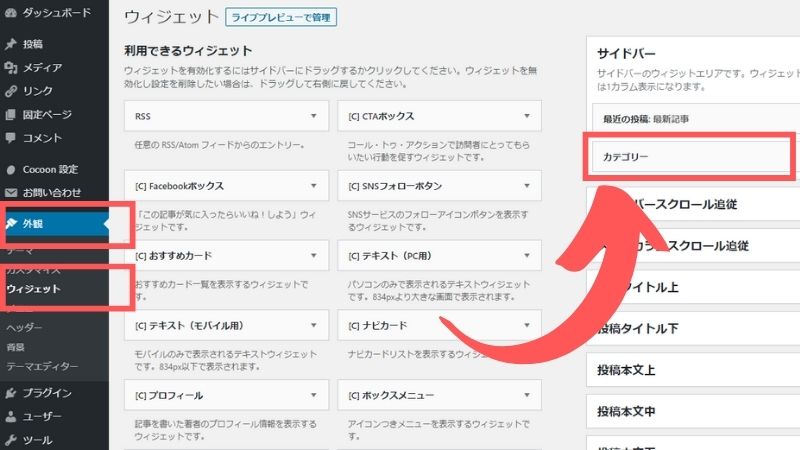
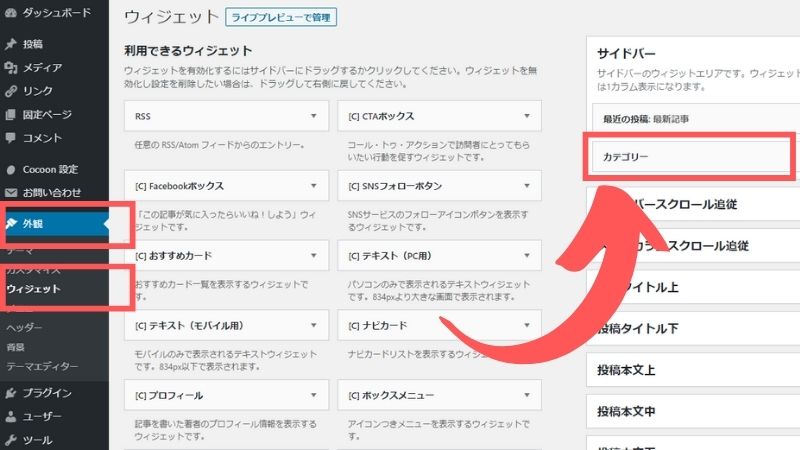
【外観】>【ウェジェット】
からサイドバーに表示させる項目を設定することができます。


【利用できるウェジェット】から【カテゴリー】をドラック&ドロップでサイドバーのエリアに入れます。
【カテゴリー】をクリックして【サイドバー】を選択して「ウィジェットに追加」でもOKです^^
サイドバーのカテゴリーの順番を変える方法
サイドバーにカテゴリーを追加すると、その順番はデフォルトでは変えることができません。



でもやっぱり見てほしいカテゴリーから順番に表示させたい…!



その場合は、2通りやり方がありますよ!
- プラグインを使ってカテゴリーの順番を変える方法
- プラグインを使わずにナビゲーションメニューを使って順番を変える方法
プラグインを使ってカテゴリーの順番を変える方法
『Category Order and Taxonomy Terms Order』というプラグインを使って、カテゴリーの順番を入れ替えることができます。
ワードプレステーマやプラグインの追加・更新の際にはバックアップを忘れずにとっておきましょう。
⇒ UpdraftPlusでワードプレスをバックアップをとる設定と方法


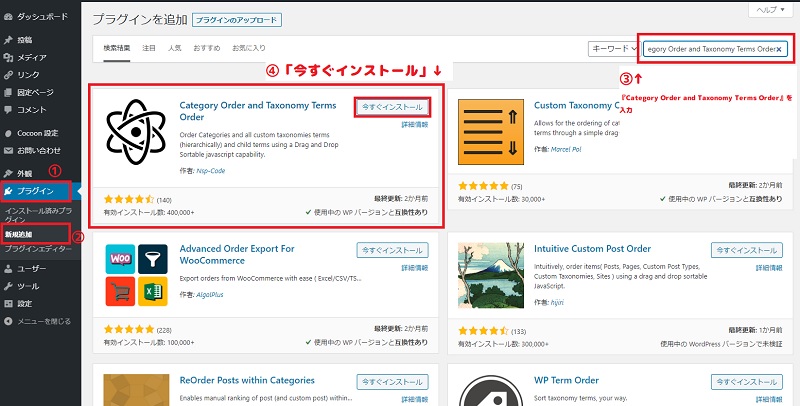
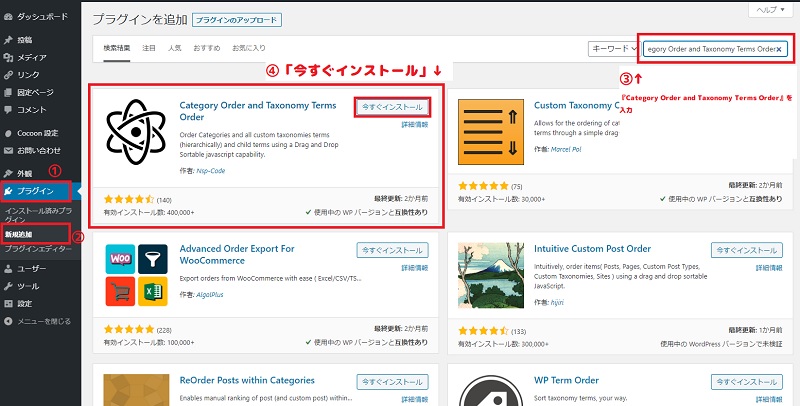
【プラグイン】>【新規追加】>「プラグインの検索」窓に『Category Order and Taxonomy Terms Order』と入力すると、プラグインが出てきます。
【今すぐインストール】をクリックして【有効化】していきましょう。


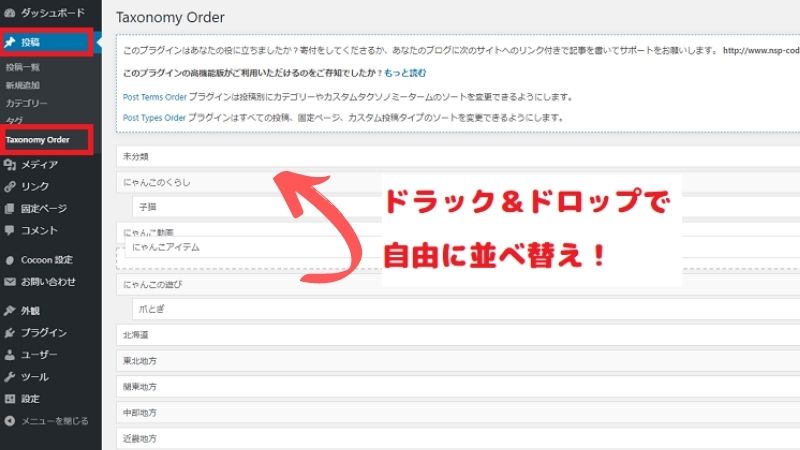
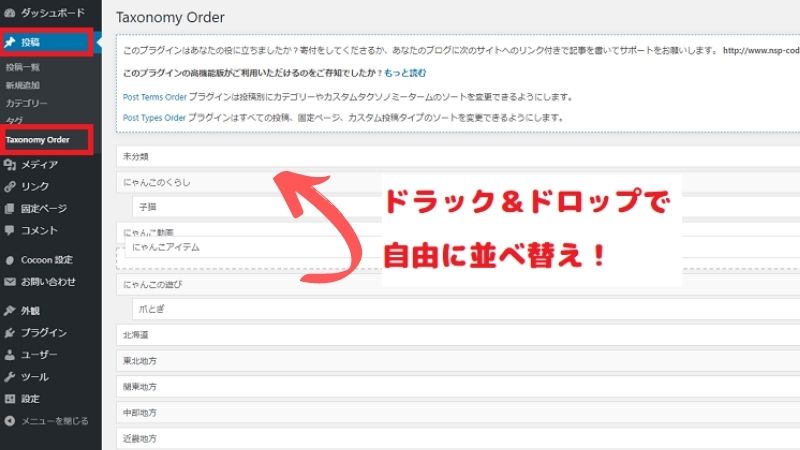
【投稿】>【Taxonomy Order】と言うメニューが追加されているので、クリックします。
そうすると、カテゴリーの一覧が出てきます。
各カテゴリーの帯はドラックアンドドロップで動かせるようになっているので、自由に並べ替えてみましょう。
並べ替えが完了したら、画面の一番下に【更新】ボタンをクリックするのを忘れないですくださいね!
プラグインを使わずナビゲーションメニューを使って順番を変える方法



できるだけプラグインを使いたくない場合はどうすれば?



その場合は、メニューを使って変更することもできますよ!


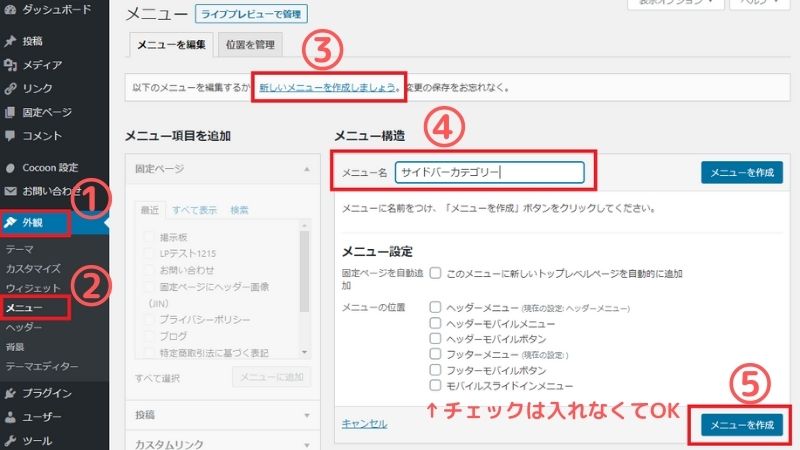
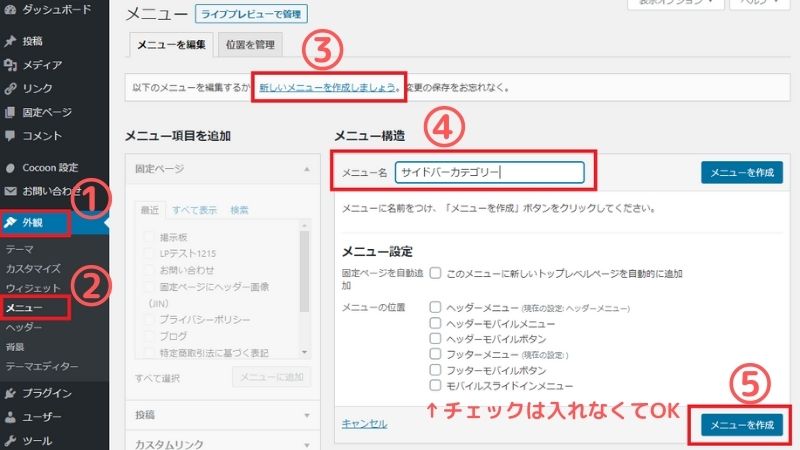
【外観】>【メニュー】をクリックして、メニュー作成画面に行きます。
「新しいメニューを作成しましょう。」をクリックして、メニュー構造のメニュー名にメニューの名前を付けます。
メニューの名前は任意ですが、今回はサイドバーに表示させるカテゴリーの並びを調整したので「サイドバーカテゴリー」としました。
メニューの位置の部分はチェックマークを入れずに、そのまま【メニューを作成】します。


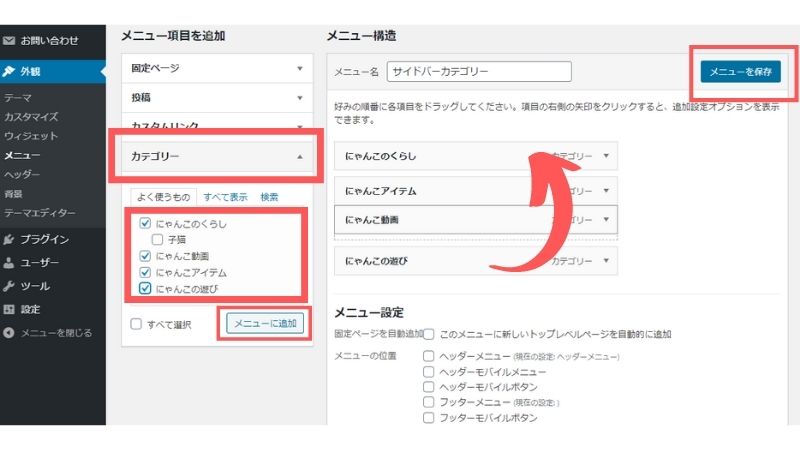
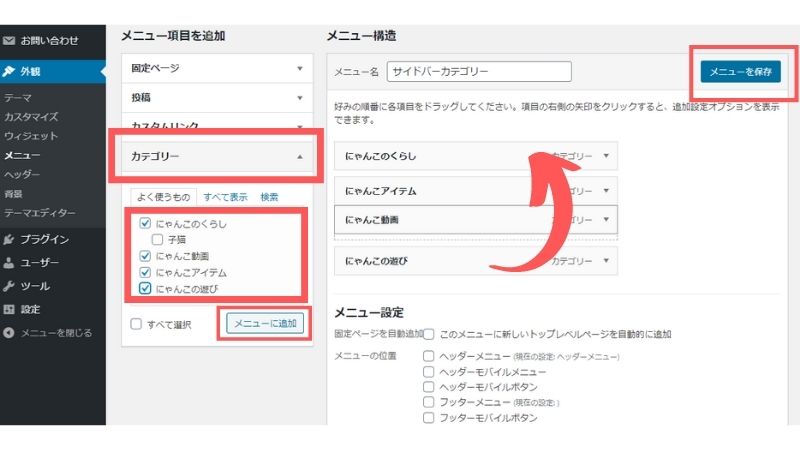
「メニュー項目に追加」の「カテゴリー」をクリックして、表示させたいカテゴリーを選択し、【メニューに追加】します。
すると、右側に選択したカテゴリーが表示されるので、それぞれのカテゴリーの枠をドラックアンドドロップで並べ替えることができます。
ここで表示させたい順番に並べ替えておきます。
できたら【メニューを保存】


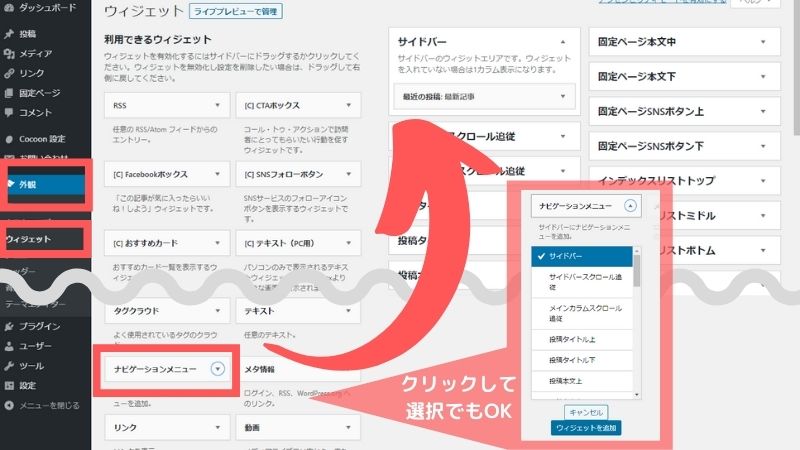
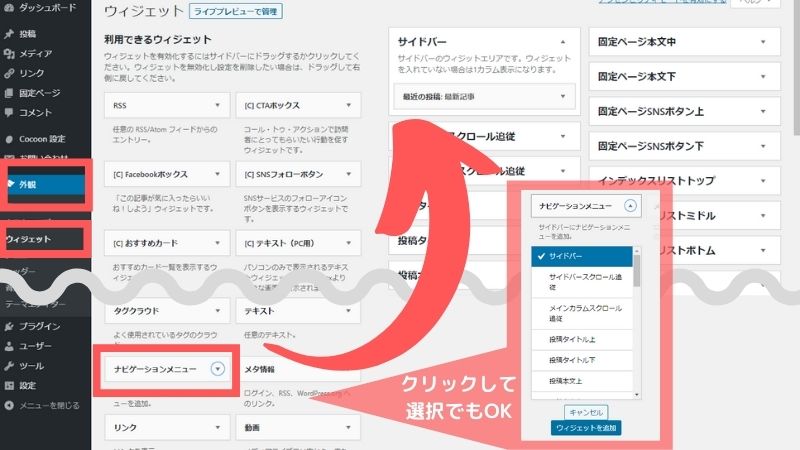
【外観】>【ウェジェット】に移動します。
「利用できるウェジェット」の項目から【ナビゲーションメニュー】を見つけて、右側エリアにある【サイドバー】にドラックアンドドロップで入れていきます。
【ナビゲーションメニュー】をクリックして「サイトバー」を選択>【ウェジェットに追加】でもOKです。


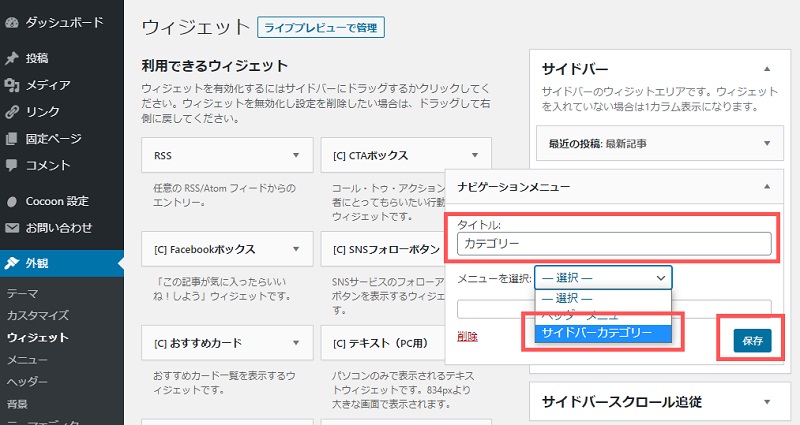
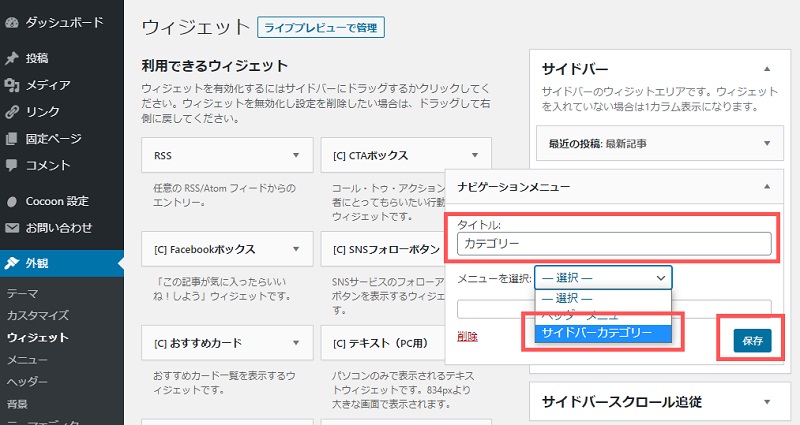
サイドバーに追加された【ナビゲーションメニュー】を開いて、タイトルをつけます。(見出しになります。)
「メニューを選択」からメニューで作った「サイドバーカテゴリー」を選択して【保存】をクリック。


しっかり表示されました!
ヘッダーメニュー(グローバルナビ)にカテゴリーを表示させる
ヘッダーメニュー(グローバルナビ)の場所は、お使いのワードプレステーマによって若干違いはありますが、ほとんどがヘッダー画像の上か下にくるものと思ってOKです。
要はホームページの上の方にわかりやすく表示させるメニューですね
そこにカテゴリーを表示させたい場合は下記のような手順で行います。


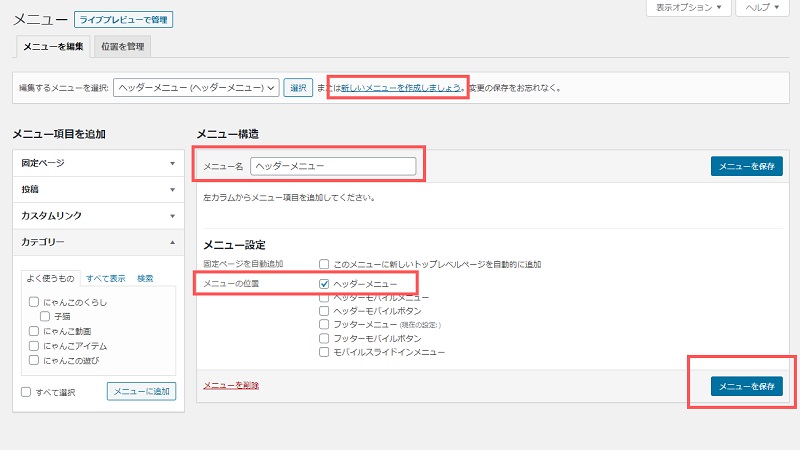
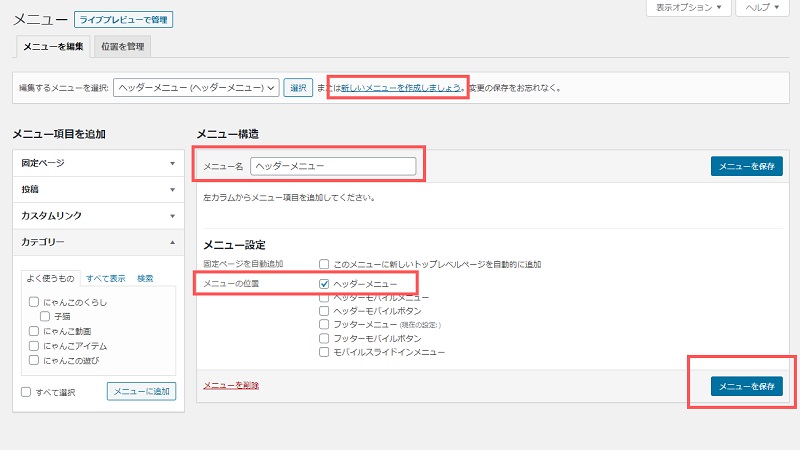
【外観】>【メニュー】からメニューの編集ページに行き「新しいメニューを作成しましょう。」をクリックします。
「メニュー名」にわかりやすい名前を付けて、【メニューの位置】はヘッダーメニューにチェックを入れ、【メニューを保存】をクリック。



メニュー名も「ヘッダーメニュー」にしておくと、メニューの設置場所もわかりやすくて良いと思います^^


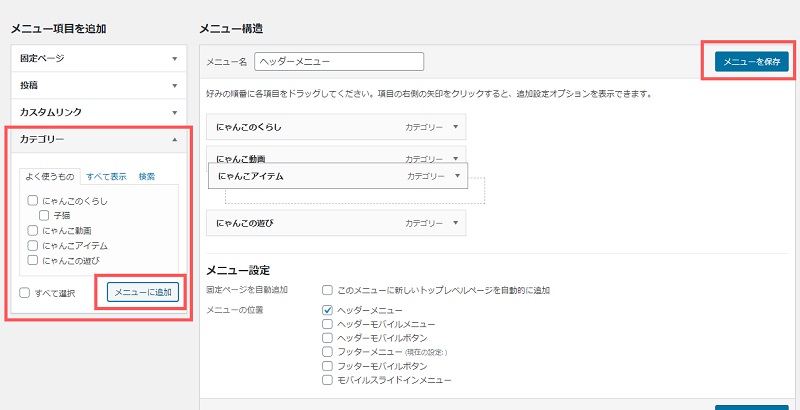
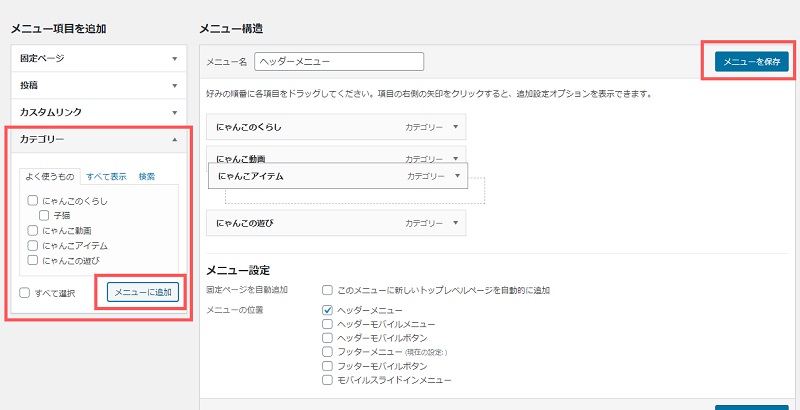
【メニュー項目を追加】>【カテゴリー】から表示させたいカテゴリーを選択して【メニューに追加】
右側に表示されたカテゴリーの枠をドラックアンドドロップで順番を入れ替えることもできます。
出来たら【メニューを保存】をクリック。


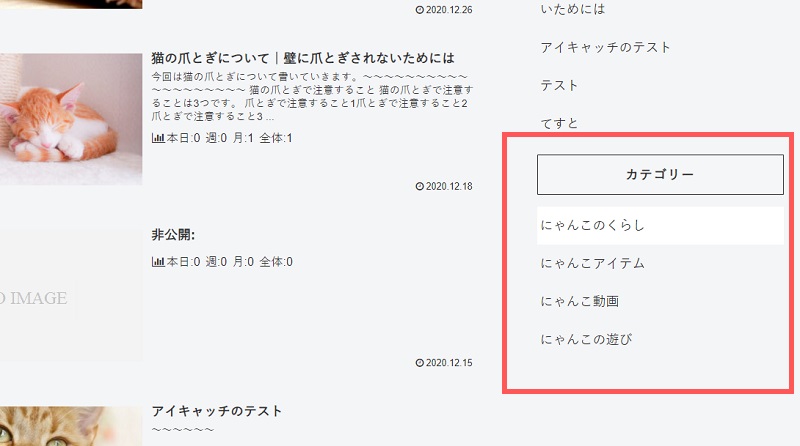
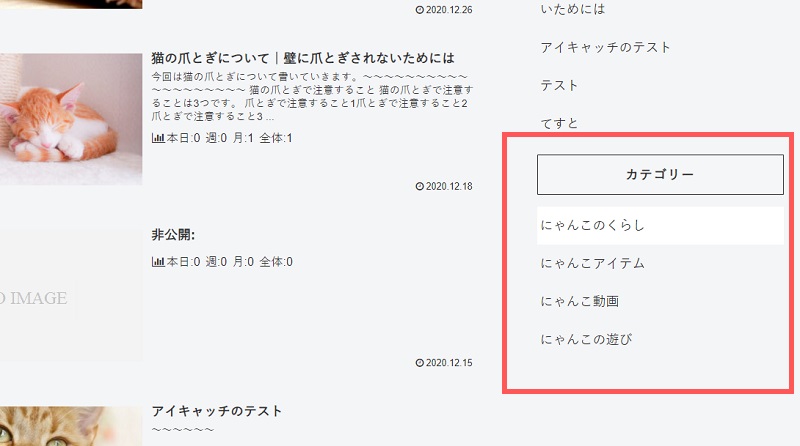
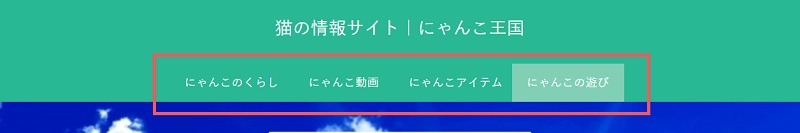
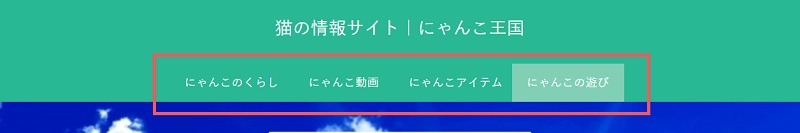
サイトを表示すると、しっかりヘッダーにカテゴリーが表示されています。
フッターメニューにカテゴリーを表示させる
サイトのフッターにカテゴリーを表示させたい場合もヘッダーの設定とほぼ同じです。


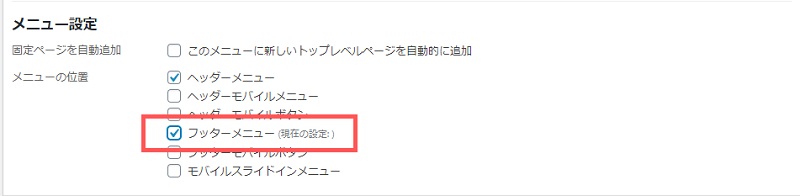
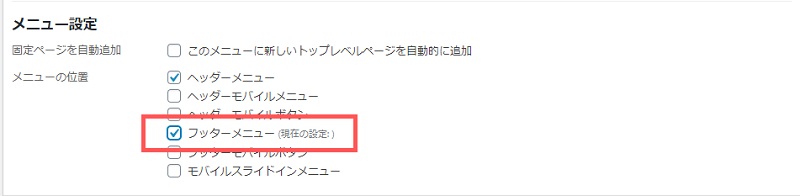
【メニューの位置】の項目で「フッターメニュー」を選択してメニューを保存します。


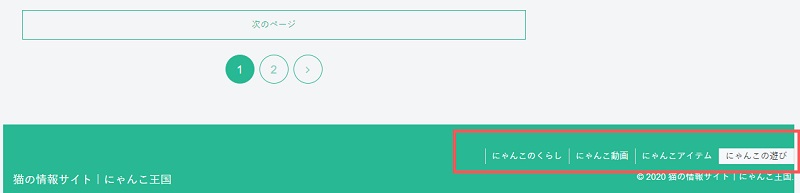
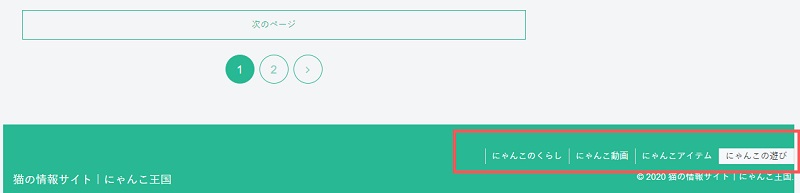
フッターにもカテゴリーを表示させることができました。
フッターに表示されるメニューの位置はお使いのワードプレステーマによって違うので、一度設定してみてイメージ通りかどうか確認してみてくださいね^^
おわりに:カテゴリーを表示してユーザビリティをアップしよう!
サイト上にカテゴリーをわかりやすく表示してあげることで、あなたのサイトを見に来た読者さんに、サイトの中にどんな情報が詰まっているかを一目お伝えすることができます^^
読者さんにとってもわかりやすいですし、運営者側としてもアピールしたい情報を整理して表示させることができるのでよいですよね^^
また情報が整理されていることは検索エンジンにとっても理解しやすいサイトになるのでSEO的にも有効です^^
カテゴリーの整理をおこなって、読者さんにも検索エンジンにとってもわかりやすいサイトを作っていきましょう!











コメント