 ユーザーさん
ユーザーさんワードプレスのホームページに画像を載せたいんだけど、写真が大きすぎてどうすればいいのかわからない…。
こんな悩みにお答えします。



ワードプレスに画像を入れるなら、アップロードする前に画像のサイズをリサイズしてアップする方が、サーバーやホームページに負荷がかからずによいですよ!
ワードプレス上でも画像のサイズを調整できますが、あくまでも見え方の調整だけで、ファイルサイズなどは重いままデータが存在することになります。
データ容量の重い画像をたくさん使ってしまうと、サーバーやホームページに負荷がかかり、サイトの表示速度などに影響してしまうのであまりお勧めではありません。
Windowsを使用しているなら、標準で搭載されている【ペイント】というアプリケーションを使って簡単に画像サイズを変更することができます。
今回はペイントを使って画像のサイズ変更・リサイズの方法を解説していきますね。
- ペイントで画像サイズの変更・リサイズのやり方
- ワードプレスで作ったホームページにピッタリな画像サイズ
- ワードプレスに載せるときの画像ファイルの種類
ペイントで画像サイズの変更・リサイズのやり方
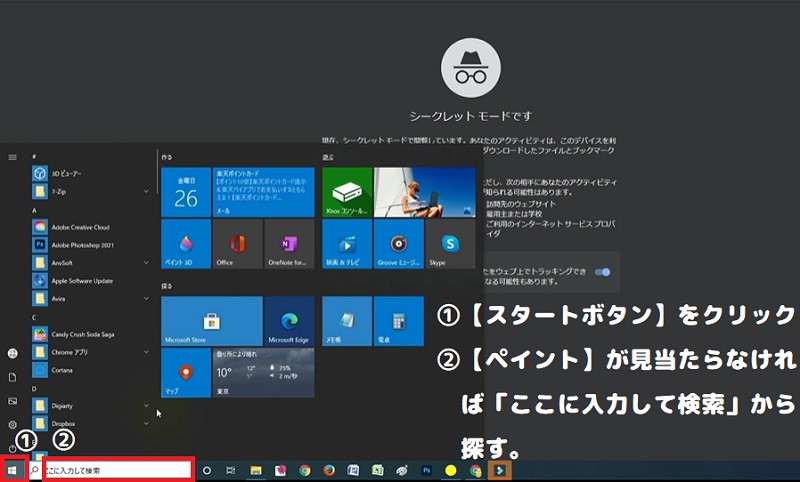
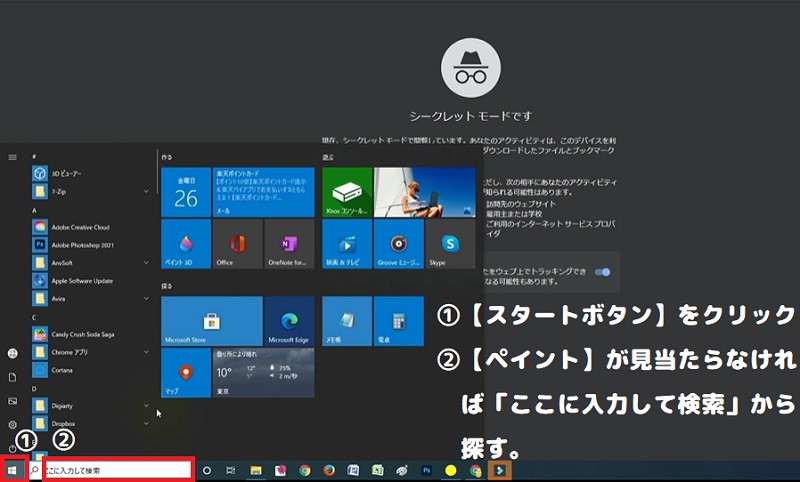
まずはパソコン画面の左下にある【スタートボタン】から【ペイント】を探します。


パッと見て【ペイント】が見当たらない場合は「ここに入力して検索」の欄に「ペイント」と入力しましょう。
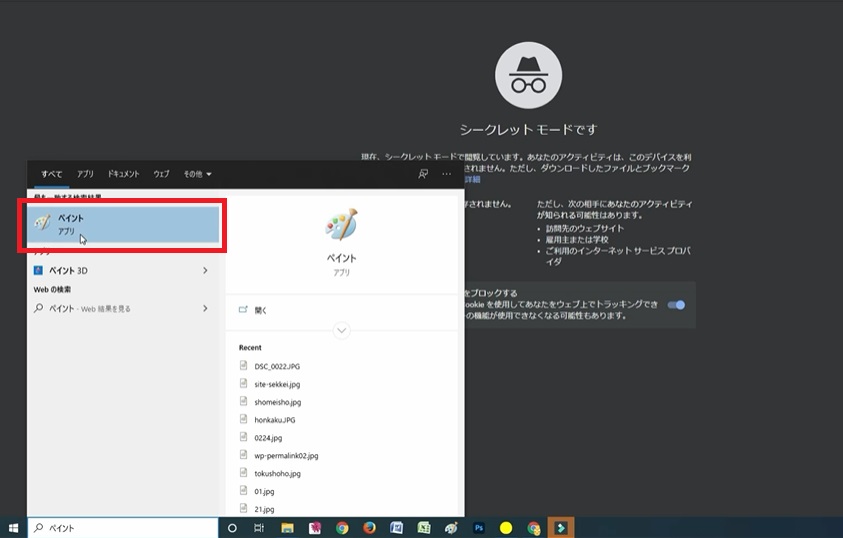
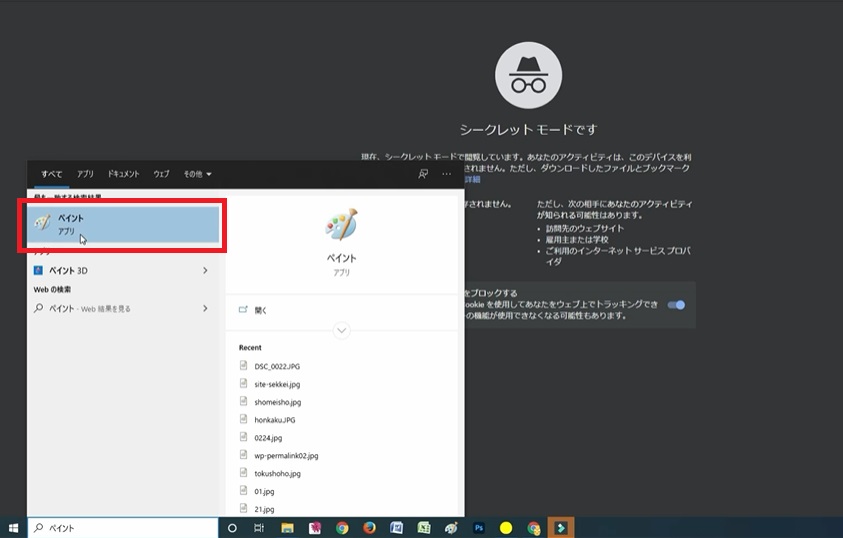
そうすると、【ペイント】が出てくると思います。


「ペイント3D」も一緒に出てきますが、3Dは少し使い勝手が違うので、今回は【ペイント】を使っていきます。
【ペイント】をクリックするとアプリが開きます。
ペイントで画像を開く


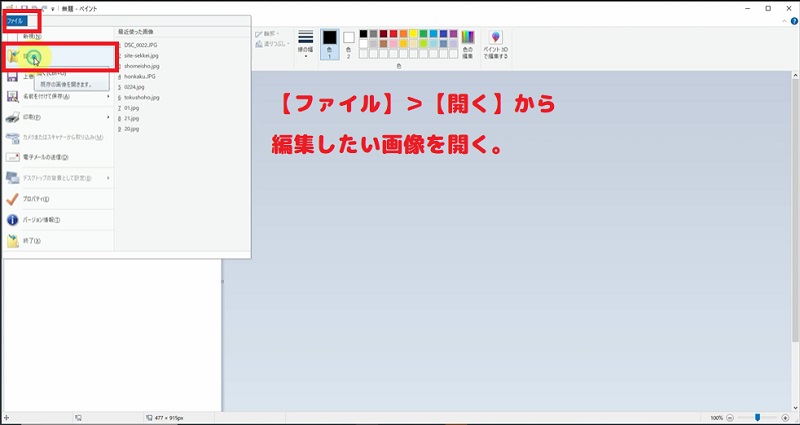
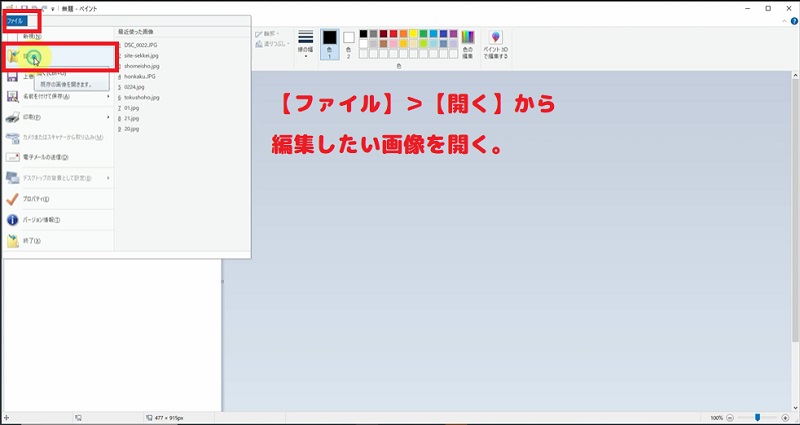
ペイントが開いたら【ファイル】>【開く】から編集したい画像を開きましょう。
スマホやカメラで撮影して、何も加工していない写真であればおそらくペイントの画面から写真がはみ出しているはずです。
サイズを変更する


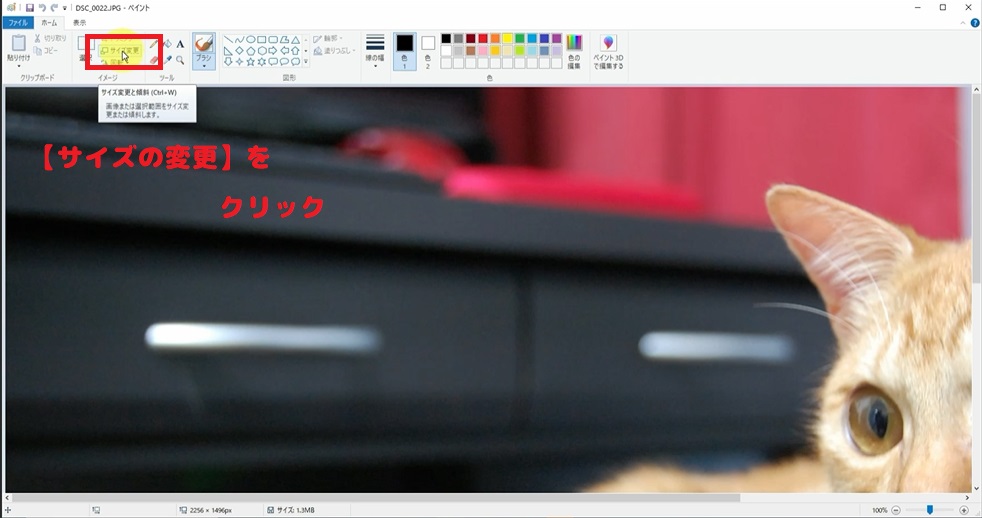
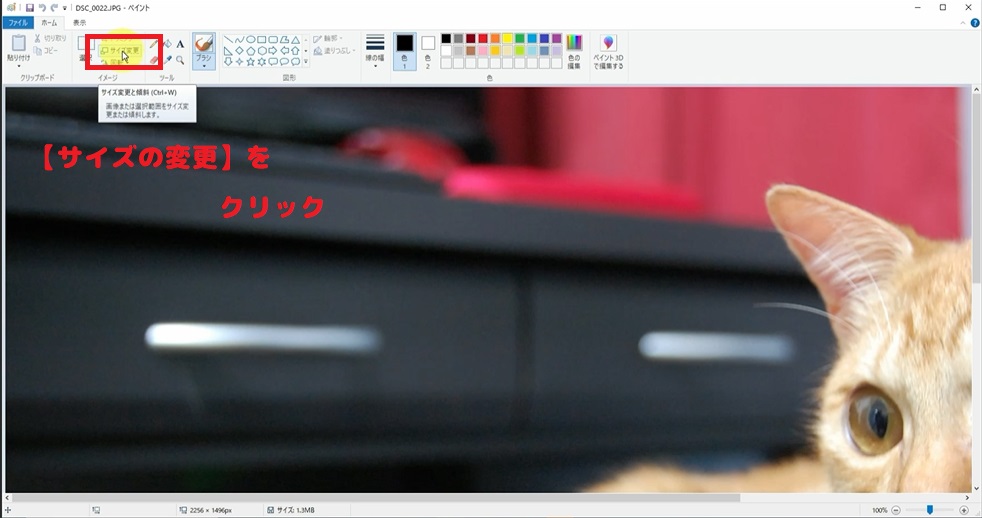
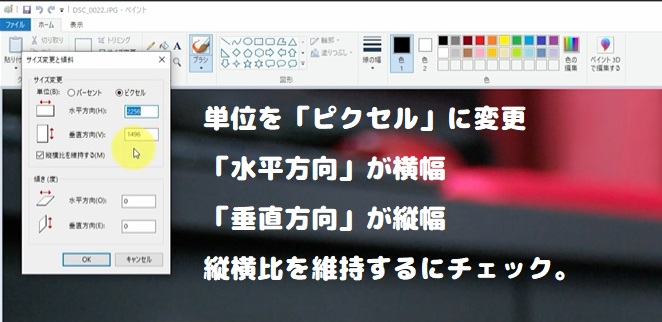
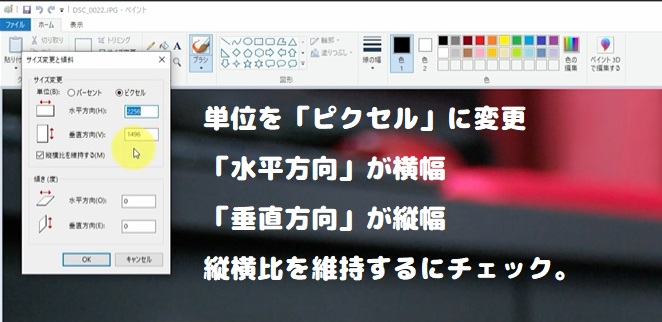
画像が開いたら、左上にある【サイズの変更】をクリックします。
すると「サイズ変更と傾斜」というポップアップが出てきます。


【単位】を「ピクセル」にして、【水平方向】の欄にサイズを入れていきます。
※「縦横比を維持する」にチェックが入っていると、縦と横の比率を保ったままサイズの変更ができます。



ワードプレスで作成するブログやホームページで使う画像であれば横幅を800ピクセルにしておくとちょうどよいと思います。
ヘッダーなどで使う画像の場合は、お使いのテーマで推奨されている縦横幅で画像を作ってください。
【水平方向】に800と入れると自動的に垂直方向の数値も変わります。
【OK】をクリックしましょう。
すると画像が小さく表示されるようになります。
トリミングを使って調整する


さらに画像の大きさを調整する場合は、画像の使いたい部分を【選択】して【トリミング】していきます。



私の場合はワードプレスで画像を使う際、できるだけ大きさを800×450に統一するようにしています。
800×450は縦横比16:9になっていて、youtubeなどのハイヴィジョンの比率と同じなので目になじみやすく、見た目のばらつきもなくスマートです^^
トリミングする場合はまず右上の点線四角の下にある【選択】をクリックして、カーソルを十字にします。
画像の端から切り取りたい部分を選択していきます。
その際にペイントの左下に選択している部分のサイズが表示されますので「800×450」になるように選択します。
選択出来たら【トリミング】をクリックすると、選択した範囲を残して切り取ることができます!
保存する


サイズの調整が終わったら【保存】しましょう。
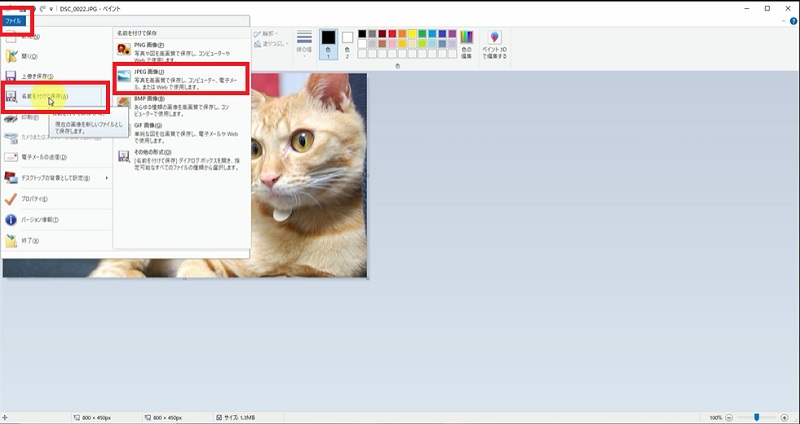
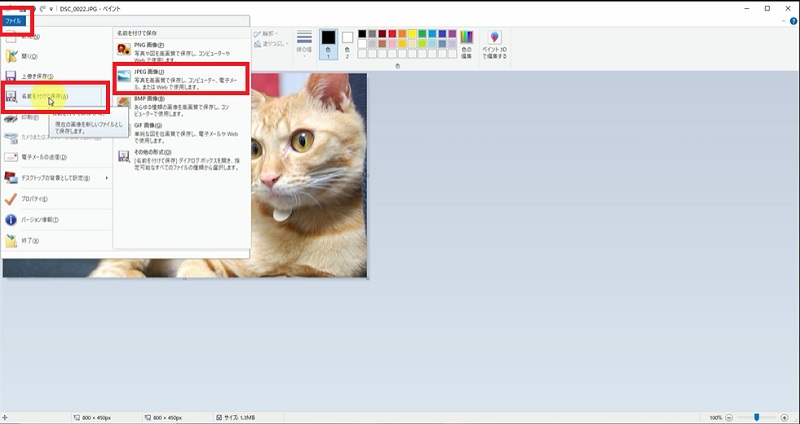
ファイルをクリックして【名前を付けて保存】をクリック。
ファイルの種類は【JPG】を選びましょう。
任意のフォルダに保存していきます。
ワードプレスで作ったホームページにピッタリな画像サイズ
上記でも少し触れましたが、ワードプレスで作る記事やページ内に載せる画像であれば、サイズは
800×450
がちょうどいいです。
一般的に見慣れている16:9の比率にもなっているし、目になじみやすいサイズにです^^
なので基本的には横長の画像になります。



スマホを縦向きで写真を撮ると縦長の写真になり、横長に調整するのは結構難しいので、スマホで写真を撮るときは横向きで撮影するようにしましょう!
ワードプレスに載せるときの画像ファイルの種類
ワードプレスで使う画像は「JPG」にするのがおすすめです。
PNGもホームページを作成する場合はよく使われる拡張子です。
PNGはJPGよりも画質がきれいになるというメリットはありますが、データ容量は重くなってしまいます。
それにPNGとJPGの画質の違いは、一般人が見ても大して変わらないというのが正直なところ。
それならば、データの軽いJPGを使う方がサーバーに負荷をかけ過ぎずよいですね^^
まとめ
今回はワードプレス上で使う画像をペイントを使ってサイズ変更・リサイズの方法を解説しました。
- 【ペイント】で画像を開く
- 【サイズ変更】>【ピクセル】を選択>水平方向に数値を入れる(800)
- 縮小された画像の使いたい部分を【選択】>【トリミング】
- 画像のサイズでおすすめなのは【800×450】
- 画像の種類(拡張子)でおすすめなのは【JPG】
スマホやカメラで撮影した写真は思いのほか大きいしデータも重くなってしまうので、簡単でもいいから画像のリサイズを覚えて活用していくことをおすすめします!










コメント