※このページはプロモーションを含みます
こちらのページではワードプレスHPをゼロから作るための手順をまとめていますので、一緒に確認しながら順番に進めていきましょう!
- サーバーを契約する
- ドメインを取得する
- ワードプレスをインストールする
- ワードプレステーマ・子テーマを設定する
- HP運営を初める前にやっておきたい設定
サーバーを契約しよう
まずは自分のホームページを作るための場所をインターネット上に借りる必要があります。
土地を借りて(サーバー契約)その場所に家を建てる(ホームページを作っていく)とイメージしてくださいね。
おすすめのサーバーは安定性の高いエックスサーバーです。
こちらからサーバーの契約をしていきましょう!
ConoHa WINGもおすすめですが中級者以上の方向けです。
新しいレンタルサーバーになるので、今後いろんな変更がある可能性もあります。
何か問題が起こったときに自分で調べるのも結構大変になるかもしれませんが、サーバーとしてはとても性能がよいと評判のサーバーなのでチャンレンジしてみるのも良いかと思います!(私のサービス内ではサポートしきれない部分があります)
⇒ 国内最速・高安定の高性能レンタルサーバー【ConoHa WING】
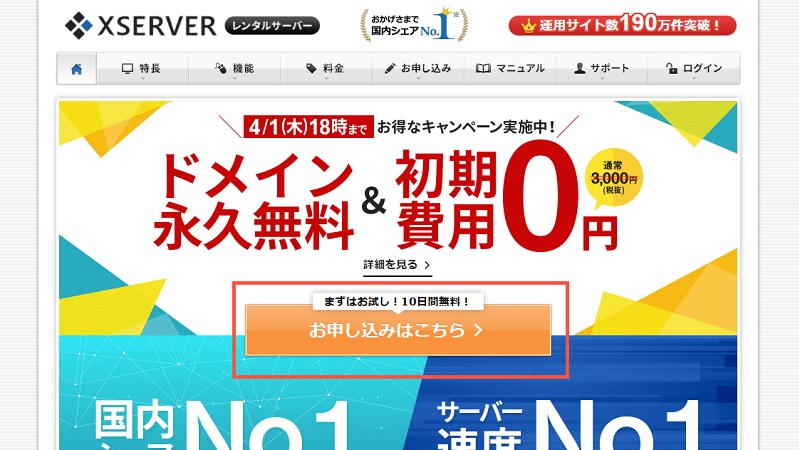
下記はXサーバーでの解説です↓
画面が開いたら、【お申込みはこちら】のボタンをクリック!

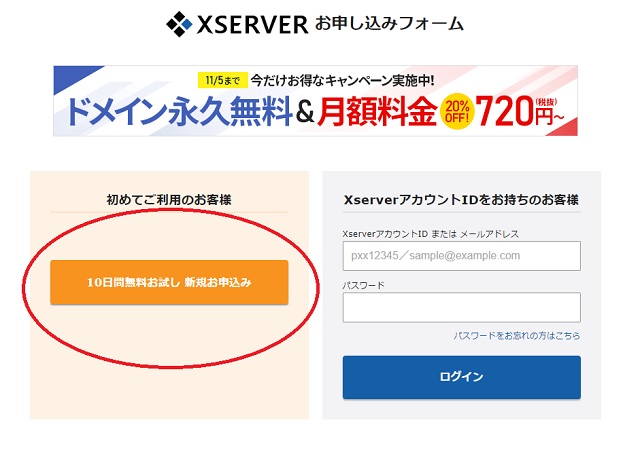
「初めてご利用のお客様」の下にある【新規お申込み】のボタンをクリック!

契約内容を入力していきましょう!
サーバーIDを決めましょう!
これはホームページのURLになる文字というわけではないので、ご自身がわかりやすい名前をつけてあげてOKです。
すでに使われている文字列を入れてしまうと登録できないので、その場合は別の文字にするか適当な数字を前後につけてあげることで【利用可能】になりますよ^^
プランを選びましょう!
ホームページを作る前提での契約であれば【X10プラン】で全然問題ありません!
私も6つブログやホームページを運営していて、全ブログ合わせると500記事くらい書いていますが、【X10プラン】の一つのサーバーで事足りています^^
一番安いプランになりますし、一択でOKです!
WordPressクイックスタートを利用する
WordPressクイックスタートを利用すれば、
- レンタルサーバーの契約
- ドメイン名の取得・設定
- SSLの設定
- WordPressの設置
を一気に設定することができるのでおすすめです!
 ナカニシキョウ
ナカニシキョウすぐにホームページ運営やブログを始めたい場合は是非利用しましょう!
※ただしWordPressクイックスタートを利用すると10日間の試用期間を利用することはできません。お申込み時点でクレジットカードからのお支払いが必要になります。
サーバーの契約期間
3~36カ月の期間から選ぶことができます。長期の契約になればなるほど割引率が上がってお得になります。



私はわかりやすく1年契約にしています^^
ドメインの設定
ドメインはあなたのホームページのサイトアドレス(URL)になります。Xサーバーの場合は最初のドメインは永久無料になるキャンペーンを行っているので是非利用しましょう。
ドメインで設定した英数字は変更できません。
ホームページに関連性のある単語やご自身の名前から連想されるものなど、オリジナリティのあるものを使っていきましょう。
「ホームページに関連性のある言葉」「端的で意味の分かるもの」はサイトの評価を高めてくれます。
「.com」「.xyz」など、ドメインの後ろの部分も選んでいきましょう。どれを選んでも問題ありません。
迷ったら「.com」を選んでおけば間違いないです。
WordPressの情報
- ブログ名
- ユーザーID
- パスワード
- メールアドレス
を入力していきます。
ブログ名はホームページの名前のことで、後から変更OK。
ユーザーIDとパスワードは、ブログを編集するための管理画面に入る時に必要になります。変更はできないと思っておいてください(できるけど、ややこしいのです…。)
メールアドレスには大切なメールが届くのですぐに確認できるメールアドレスにしておきましょう。
入力出来たら【Xserverアカウントの登録へ進む】をクリックしてください。
登録情報
次にエックスサーバーに登録するアカウント情報を入力していきます。
- メールアドレス
- 登録区分
- 名前
- フリガナ
- 住所
- 電話番号
メールアドレスは先ほどと同じものでOK。
登録区分は個人。
名前は本名を入力してください。
住所や電話番号も実際に住まれている場所、使っている電話番号を入力してください。
◆クレジットカード情報
支払いに使用するクレジットカードの情報を入力してください。
◆インフォメーションメールの送信
エックスサーバー からのメールマガジンを希望する場合はチェックを入れましょう。
必要なければチェックなしでOK。
◆利用規約と個人情報に関する公表事項
利用規約と個人情報に関する公表事項にチェックを入れて【次へ進む】ボタンをクリック。
メールアドレスに届く認証コードを入力する
先ほど入力したメールアドレスにエックスサーバーから【認証コード】が記載されたメールが届きます。
めーに記載された【認証コード】をコピーして、画面の入力欄に貼り付けて【次へ進む】をクリックしてください。
入力内容をご確認ください。
次に進むと支払いが発生するので要確認。
入力事項に間違いがないか確認して、問題なければ【SMS・電話認証へ進む】をクリック。
SMSか電話認証で認証コードを取得
お使いの電話番号(携帯がオススメ)を入力し、ショートメッセージか電話のどちらかで認証コードを受け取る設定をします。
ショートメッセージが使えない格安スマホでは「テキストメッセージで取得(SMS)」ができない場合がありますのでご注意ください。
選択できたら【認証コードを取得する】ボタンをクリック。
ショートメッセージか電話に届いた認証コードを入力して、【認証してお申し込みを完了する】をクリックします。
お申し込みが完了しました。のポップアップが出たらOKです。
設定完了メールを確認する
ここまで終えれば、登録したメールアドレスに
【xserver】■重要■サーバーアカウント設定完了のお知らせ
が届きます。
メールには
- 『Xserverアカウント』ログイン情報
- 『サーバーパネル』ログイン情報
- 「クイックスタート」機能で設置されたWordPressのログイン情報
などが記載されていますので、無くさない様にしましょう。



私はメモ帳やグーグルドキュメントに貼り付けてメールとは別で保存しています。
クイックスタート機能を使ったので、上記の設定で
- サーバーの契約
- ドメインの取得
- ワードプレスのインストール
- ホームページのSSL設定
全て完了した状態になりました。
メールの中の【「クイックスタート」機能で設置されたWordPressのログイン情報】に記載されている【管理画面URL】をクリックすると、ご自身のワードプレスの管理画面にアクセスすることができます。
ただし、立ち上げてすぐの場合は
- プライバシー保護されていません
- 無効なURLです。
などの仰々しいエラーが出ています。
これはエックスサーバー側でサーバーの設定やドメインの紐付け、SSL設定の処理をおこなってくれているからなんです。
なのでサーバー側の作業が終わるまで待ちましょう。
大体30分~60分前後くらいで管理画面にアクセスできるようになります。
ドメインを取得しよう
レンタルサーバーの契約が出来たら、次はあなたのホームぺージの住所ともなる「ドメイン」を取得していきます。
ドメインはブログのURLにもなり、ホームページの個性が出ますので、楽しみながらも慎重に決めていきましょう!
エックスサーバーで契約している場合は、エックスドメインを利用すると管理がラクに行えるのでおすすめです!
ドメイン取得の解説記事は姉妹サイトで紹介↓


ワードプレスをインストール
サーバーの契約とドメインの取得が出来たら、サーバにドメインを設置してワードプレスのインストールをしていきます。
セキュリティーの大切な設定もありますので、こちらも慎重にやっていきましょうね!
ワードプレスのインストール方法は姉妹サイトでご紹介↓


ワードプレスのテーマをインストールしよう



希望のワードプレステーマがあればお伺いします。一緒にインストールしていきましょう!
ワードプレステーマとは、ホームページ全体のデザインを簡単に設定できるテンプレートのようなものです。
そのテーマ(テンプレート)をベースに、どんどんカスタマイズしてあなただけのホームページを作っていくことになります。
ワードプレステーマには無料のものと有料のものがあります。
どちらもメリットデメリットがありますが、HTMLやCSSの知識がない初心者さんの場合は、有料テーマを使う方がいいです。
なぜなら、自分であれこれデザインを考えなくても綺麗なデザインを初めから使うことができるので、記事執筆に集中できるから。
無料テーマのほとんどが、自分でデザインも整えていかなければならないので、サイトの見た目を作ることだけで結構な時間と労力を費やさないといけなくなります。



できるだけ文章を書くことに集中したい場合は、思い切って有料テーマを購入することをオススメします。
おすすめのテーマ
SWELL【有料】
SWELLの特徴を見てみる本ホームページで使用しているワードプレステーマです。
サイト型を作る場合もブログ型を作る場合もどちらでもシンプルにサイトを構築していくことができます^^


JIN【有料】
⇒ JIN
シンプルなブログ型のサイトを作るのに使いやすいテーマです。デモサイトのデザインを適用してカワイイブログサイトを作っていくことができます^^
Cocoon【無料】
⇒ Cocoon
無料で使える高機能ワードプレステーマです。カスタマイズをしようと思うとHTMLやCSSなどの知識が必要になってくる部分も多いですが、いろいろ調べながらやっていくのも楽しいテーマです^^
Lightning【無料】
コーポレートサイト型ホームページを作るのに適した無料ワードプレステーマです。結構かっちりしたサイトになります。設定する画像などで可愛さや柔らかさなどを表現することは可能です^^
ホームページ・ブログ運営を始める前にやっておきたい設定!
ワードプレステーマをインストールしたら、いよいよホームページ作りやブログを書き始めることができる状態にはなっていますが、より良い状態でブログ運営を進めていくために、初めにしておいた方がいい設定を紹介します!
- パーマリンクの設定
- ニックネームの変更【姉妹サイトへリンク】
- ユーザーIDを隠す設定【姉妹サイトへリンク】
- プライバシーポリシーページの作成【姉妹サイトへリンク】
- お問い合わせフォーム・ページの作成
- 上記2ページをサイト上(フッター)に表示させる

